Ricardo Nascimento 4 minutos de leitura
O Headless CMS surge como resposta à necessidade de melhorar e flexibilizar a gestão, armazenamento e apresentação de conteúdos. Se hoje recorremos a uma infinidade de plataformas e canais digitais é importante que a experiência do utilizador não seja prejudicada por essa diversidade.
A construção ou desenvolvimento de um website com um Headless CMS permite maximizar o seu desempenho e as suas funcionalidades.
O amadurecimento da Internet of Things (IoT) veio permitir uma maior conexão digital de objectos do nosso quotidiano com a Internet. O aparecimento de dispositivos como smartwatches e smartphones, por exemplo, assim como de novas tecnologias de programação, fez com que os sistemas tradicionais de CMS (Content Management System) já não consigam dar resposta a esta constante evolução tecnológica.
É aqui que surge um novo paradigma na gestão de conteúdos e na forma como as empresas abordam os seus canais de comunicação, através de uma arquitectura Headless.
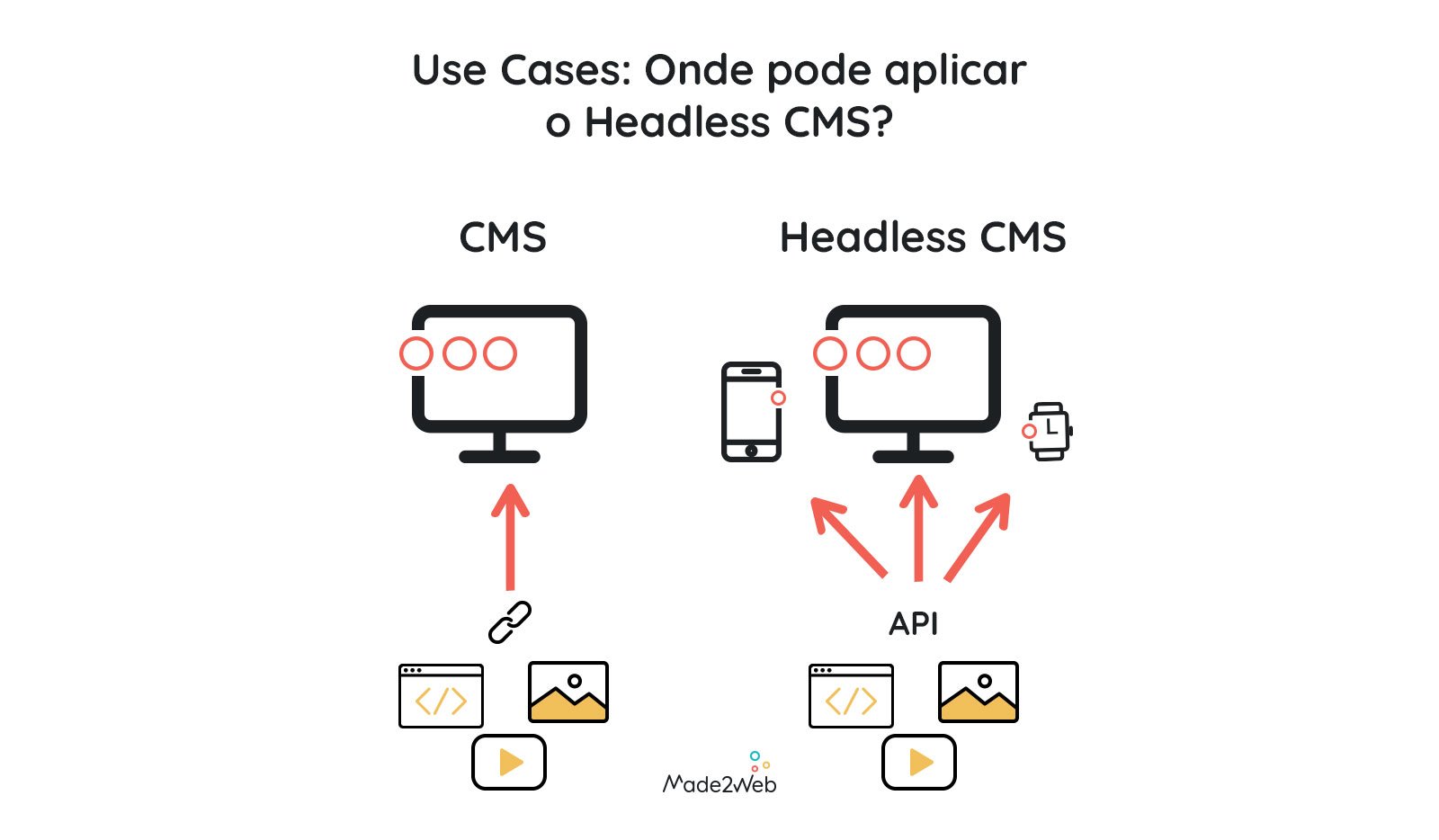
Headless CMS: O que é?
Para abordar o Headless CMS, importa enquadrar como funcionava a gestão de conteúdo no CMS tradicional.
-
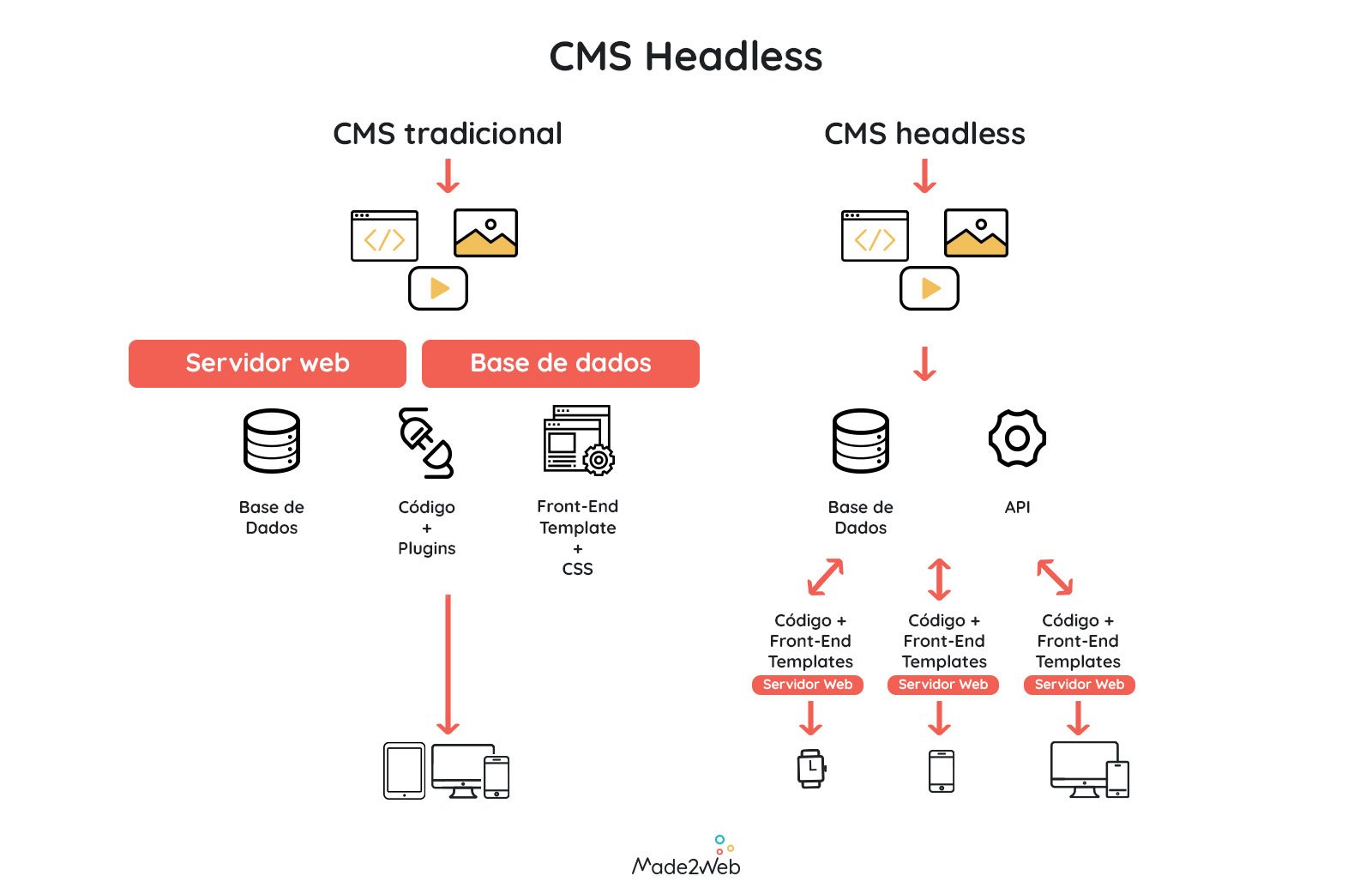
CMS Tradicional
O CMS tradicional assenta num sistema monolítico, em que tudo está “agarrado”. Tanto a sua base de dados como os sistemas de layouts comunicam apenas entre si.
Como funcionam com uma estrutura só sua, não podem ser “reciclados” e aproveitados para os restantes canais, fazendo com que toda a informação tenha de ser constantemente replicada. Isto gera perdas de tempo com tarefas repetitivas, dificultando a manutenção e aumentando a possibilidade de erros. Adicionalmente, o CMS tradicional é muito pesado, prejudicando a performance dos websites e o seu desempenho em termos de SEO.
Criados para serem apresentados num website, todos os formatos de conteúdo (texto, imagem e vídeo) eram desenvolvidos numa estrutura única e fixa. Desse modo, a criação, gestão, armazenamento e apresentação desse conteúdo eram indissociáveis, dificultando a sua adaptação caso o canal digital se alterasse.
-
CMS Headless
O termo “headless” provém do conceito de separar a “cabeça” (a interface do website ou de outro canal) do repositório onde estão armazenados os conteúdos a apresentar.

Um CMS Headless permite gerir e apresentar a informação em qualquer dispositivo, uma vez que os conteúdos de base são independentes da interface de apresentação.
Dessa forma, o gestor de conteúdos consegue entregar os conteúdos de forma rápida e estruturada mediante um webservice / API em qualquer dispositivo.
Este sistema permite ganhar liberdade para customizar completamente o backoffice. Assim, é mais fácil melhorar a experiência do utilizador e concentrar a informação de modo estruturado, sem estar comprometido com uma estrutura rígida.
Benefícios do Headless CMS
-
Flexibilidade
Uma vez que suporta arquitecturas omnichannel e a ligação entre o frontend e o backend é feita mediante APIs, o Headless CMS garante flexibilidade. Permite enviar o seu conteúdo para diferentes canais digitais e dispositivos usando ferramentas simples.
-
Prioridade ao conteúdo
Os gestores de content de um website poupam muito tempo na gestão da estrutura da informação e podem dedicar-se mais à produção de conteúdo de qualidade. O Headless CMS permite dar prioridade ao conteúdo em si e chegar a audiências em múltiplos canais.
-
Velocidade
O Headless CMS faz com que a gestão do seu website possa ser feita de forma mais fácil e rápida. A qualquer momento pode recriar a aparência da apresentação da informação sem precisar de tocar no conteúdo propriamente dito.
-
Escalabilidade
Os sites já não ficam lentos com o passar do tempo e os programadores podem decidir o UI e UX das interfaces. Como deixam de estar restringidos a uma estrutura e linguagem de programação, no limite, estas podem ser decididas mediante cada projecto e cada canal.
Como funciona?
No Headless CMS continua a existir uma interface que permite editar e adicionar conteúdo, apresentando-o em qualquer dispositivo e canal digital de modo organizado e estruturado.
O seu funcionamento pode ser descrito em 3 etapas simples:
- O conteúdo é desenvolvido e introduzido no Headless CMS;
- O conteúdo é armazenado em blocos prontos a entregar ao consumidor;
- Cada um desses blocos é apresentado (individualmente ou em conjunto) em diversos canais e através de diferentes dispositivos.
A nível do frontend é então definida a forma de apresentação desse conteúdo que mais se adeque a cada canal digital.
-
Websites e apps
Por todas as vantagens que oferece, o Headless CMS é uma escolha popular para websites e apps, como a Vue.Js. Esta funciona como uma biblioteca de Javascript para desenvolvimento com base em componentes. Em resumo, usa “pedaços de código”, que podem ser utilizados em conjunto para formar interfaces e reutilizados ao longo de todo o código.
-
Serviços e produtos
Este sistema de gestão de conteúdo permite também facilitar a gestão de informação numa estrutura page-based. Pode gerir conteúdo a partir de um mesmo local com aplicações em diversos produtos e serviços, tais como assistentes de voz, quiosques digitais e websites.
-
E-commerce
O Headless CMS pode ser usado como sistema de backend em plataformas de e-commerce e sistemas de gestão de inventário como o Shopify.
Headless CMS: Um sistema à prova do futuro
O Headless CMS consiste num inovador sistema de gestão de conteúdo que surge em resposta à evolução dos múltiplos canais digitais que nos habituámos a usar.
Com o rápido desenvolvimento das linguagens “Client-Side” a Made2Web adoptou o Vue.Js pela sua performance, facilidade de programação e comunidade de suporte. Para além de assegurar uma manutenção muito mais simples e eficaz, permite reduzir o time to market.
Fale connosco e descubra como aplicar as vantagens do Headless CMS ao website da sua empresa.
Quero rentabilizar o meu website com a Made2Web >
Conteúdo
Categoria: Vendas Digitais