Ana Bárbara Corvo 12 minutos de leitura
O User Experience Design não é mais do que um processo de design completamente centrado no utilizador. A experiência do Designer serve como ponto de partida, mas é o feedback e os dados que construímos a partir da utilização do website que vão definir os próximos passos.
Num artigo que lançámos anteriormente, explorámos a definição do UX Design, assim como 3 modelos comportamentais decorrentes da psicologia, os quais nos podem ajudar (bastante) a criar um modelo de análise para os nossos utilizadores.
Desta vez, vamos explorar 10 boas práticas de UX Design que são um excelente ponto de partida para o redesign do seu website ou até para construir hipóteses a testar no website que tem atualmente.
![]() Atenção: São apenas isso mesmo... boas práticas. Devem ser tidas em conta como hipóteses e não verdades absolutas.
Atenção: São apenas isso mesmo... boas práticas. Devem ser tidas em conta como hipóteses e não verdades absolutas.
No mundo do UX, sabemos que não existem dois websites iguais e o que funciona para um pode não funcionar para outro, até porque o target pode não ser o mesmo.
Antes de começarmos a explorar as 10 boas práticas, vamos expor aqui os 5 princípios que nos regem na criação de websites, de acordo com um dos nossos gurus, Peep Laja do ConversionXL.
Queremos que os nossos websites:
- Sejam claros;
- Sejam apelativos visualmente;
- Demonstrem uma hierarquia visual forte;
- Conservem a atenção do utilizador;
- Sejam compostos por apenas uma ação por ecrã, que corresponde a um passo que os utilizadores estão prontos para tomar.
Índice de Boas Práticas:
- Planeie a organização do conteúdo antes de começar a desenhar
- Utilize pistas visuais para guiar o caminho dos utilizadores
- Mantenha a mensagem e CTA principais Above the Fold
- Construa e exponha uma Value Proposition clara
- Garanta que o seu conteúdo é lido, em todos os dispositivos
- Utilize as imagens a seu favor e não como elemento de distração
- Pense na hierarquia das cores do seu website
- Garanta elementos de navegação claros e acessíveis
- Implemente formulários que convertem mais
- Faça distinção entre as suas CTAs principais e secundárias

1. Planeie a organização do conteúdo antes de começar a desenhar
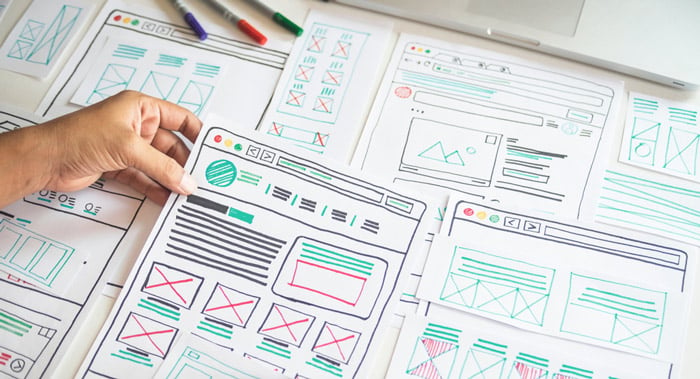
Em UX Design chamamos a este processo de Wireframing.
Uma Wireframe é como se fosse um esboço muito simples da organização dos elementos de um website. Não tem ainda o conteúdo ou imagens que vão compor o design gráfico final.
Toda a equipa do projeto deverá estar envolvida nesta fase de planeamento para dar inputs e ajudar a definir o caminho a seguir.
O Marketing tem um papel muito importante nesta fase, ao contribuir com dados de navegação retirados do website atual, que ajudam a perceber se estamos a arriscar demasiado com o novo design ou a remover principais fontes de conversão.
Sem este planeamento inicial, poderemos estar a perder muito tempo e recursos a desenhar um produto final que não funciona em termos de estrutura. A Wireframe é mais fácil de adaptar e moldar e torna-se por isso uma ferramenta de brainstorming.
Pode ser feita à mão ou digitalmente, através de um dos muitos softwares de Wireframing disponíveis online.

2. Utilize pistas visuais para guiar o caminho dos utilizadores
As pistas visuais ou visual cues não são mais do que elementos gráficos que indicam ao utilizador para onde deve olhar. Podem assumir o formato de setas, fotografias ou destaques, como uma sombra, por exemplo.
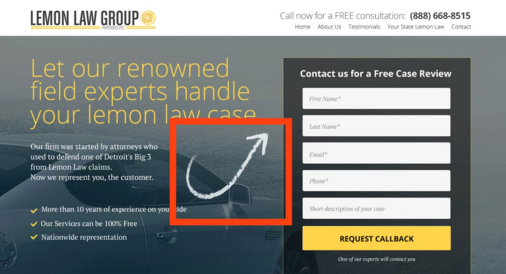
No caso prático de termos um utilizador que chega à nossa Landing Page, queremos utilizar pistas visuais para que direcione o olhar para o formulário de conversão. Assim, o utilizador percebe qual é o objetivo daquela página nos primeiros instantes de navegação e mesmo que continue a ler os outros elementos da página, sabe o que tem de fazer.
Quer seja por uma seta a apontar para o formulário, uma fotografia em que olham ou apontam para o website ou uma sombra na própria caixa do formulário, o objetivo aqui é sempre o mesmo: guiar o utilizar para os elementos mais importantes.
Mas... o fundamental é testar!
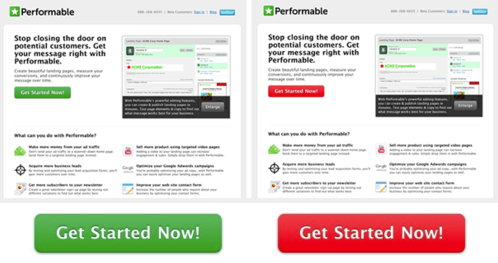
Num estudo do ConversionXL foram testadas 6 versões de pistas visuais. A que teve melhores resultados foi a da seta, abaixo representada.

Fonte: ConversionXL
3. Mantenha a mensagem e CTA principais Above the Fold
Quando falamos em Above the Fold, estamos a referirmos aos elementos que aparecem quando o utilizador abre o website pela primeira vez, sem que tenha de fazer scroll. É o primeiro contacto visual com o website.
Ainda que o scroll se tenha tornado um comportamento normal para o utilizador de hoje, o que está Above the Fold tem de agir como motivador para o scroll.
É importante que, nos primeiros 5 segundos, o utilizador consiga perceber de quem é o website, qual a sua oferta/problema que soluciona e qual o seu principal diferenciador face à concorrência. Isto deve ser garantido para todos os dispositivos!
A mensagem principal e um CTA devem estar logo visíveis nesta área da página, para garantir que o utilizador lhes presta atenção, antes de começar um processo de scan do conteúdo restante da página.
4. Construa e exponha uma Value Proposition clara
A Value Proposition ou Proposta de Valor é a principal razão para que um prospect nos escolha a nós em detrimento de um concorrente. Um estudo realizado pelo ConversionXL concluiu que as pessoas passam mais tempo olhar para a Value Proposition do que para outras áreas do website e que se lembravam mais dos serviços quando estes estavam listados em bullets.
A Proposta de Valor deve explicar 3 coisas principais:
- Como resolvemos um problema ou melhoramos uma situação (relevância);
- Como acrescentamos valor, através de benefícios específicos (valor quantificado);
- Como somos diferentes dos concorrentes e porque é que a nossa persona nos deve escolher (diferenciação).

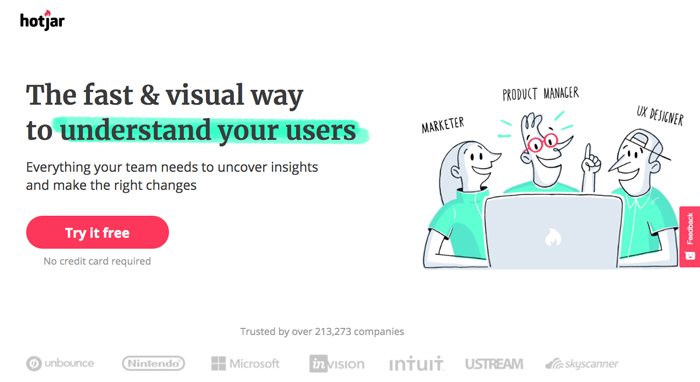
Exemplo de Value Proposition no website da Hotjar, uma ferramenta User Testing.
A proposta de valor não é um slogan. Pode ser composta por:
- Título: uma frase curta com o objetivo de obter a atenção do prospect. Deve demonstrar um benefício muito claro de trabalhar connosco.
- Subtítulo: 2 ou 3 frases com uma explicação mais específica da nossa oferta, a quem é destina e porque é tão útil.
- 3 bullets: os principais benefícios-chave ou características.
- CTA: botão para a ação principal.
- Visual: mostre o produto ou reforce a mensagem principal através de um elemento gráfico.
Como escrever uma boa Value Proposition por Peep Laja
5. Garanta que o seu conteúdo é lido, em todos os dispositivos
Sabia que a legibilidade da fonte afeta diretamente a decisão do utilizador? Quanto mais simples o conteúdo e mais rápido de ler, mas eficiente se torna o processo de decisão.
A escolha da fonte, peso da fonte, estilo, tamanho e cor são elementos gráficos essenciais que vão ajudar a reduzir o ruído do texto e devem ser escolhidos sabiamente. Em casos de parágrafos mais longos, recomendamos que tentem limitar 3 a 4 linhas por parágrafo para incentivar a leitura do mesmo.

Preste particular atenção a imagens com texto, porque se as desenhou a pensar em como são vistas em desktop, provavelmente vai ter de as redesenhar para que fiquem bem em mobile. Se não tiverem legibilidade, esconda os elementos pois está só a adicionar ruído.
6. Utilize as imagens a seu favor e não como elemento de distração
Uma imagem tem o potencial de ser o seu melhor amigo... ou maior inimigo. No UX Design interpretamos as imagens como uma oportunidade de complementar a mensagem de um website.
As imagens devem ser vistas sempre num determinado contexto, podendo ajudar também a dar uma ideia de continuidade entre módulos.
Pense também no seu utilizador e nos milhares de websites que ele provavelmente já navegou ao longo da sua vida. Agora imagine o desconforto que ele vai sentir a perceber que já viu as suas imagens em muitos outros websites, de áreas que muitas vezes nem estão relacionadas.
Este é um problema que acontece muito quando abusamos das imagens de bancos de imagem, sejam eles gratuitos ou pagos. Dizemos que somos diferentes da concorrência, mas apresentamos uma imagem que podemos encontrar noutros websites... Estão a perceber a ideia?

Devemos por isso ter cuidado nas imagens que escolhemos e, sempre que possível, usar imagens reais (mesmo que tenham menos qualidade). Este conselho é particularmente válido para quando escolhemos associar imagens a testemunhos.
7. Pense na hierarquia das cores do seu website
Para além da psicologia das cores, devemos pensar também na hierarquia de importância das mesmas. Podemos afirmar que uma cor converte melhor do que outra? Não.
O que podemos afirmar é que existe uma hierarquia da cor, em que a cor de maior destaque aos olhos do utilizador deve ser utilizada para o guiar numa ação principal. Isto significa que, num website em tons de verde e cinza, uma cor como o laranja vai ter um claro destaque e sobressair perante as outras, sendo por isso uma escolha aparentemente lógica para cor do botão de Call-to-Action.
No estudo que apresentamos a seguir, mudar a cor do botão para vermelho levou a um aumento de 21% dos cliques na CTA.

Fonte: HubSpot
8. Garanta elementos de navegação claros e acessíveis
Quando falamos em navegação de um website, estamos a falar em elementos que permitem ao utilizador progredir na navegação de um website. Estamos a falar de elementos como:
- Menus fixos: que acompanham o utilizador no scroll e incentivam à navegação.
- Breadcrumbs: que mostram ao utilizador qual o caminho que percorreu.
- Barras de progresso (sempre que aplicável): que dão uma expectativa ao utilizador do tempo que ainda vai demorar a completar uma ação.
Ao estabelecermos um caminho para o utilizador, estamos a guiar o processo de compra de acordo com o nosso objetivo de negócio e estamos também a diminuir a fricção que poderá existir no nosso processo de compra.
Queremos que seja fácil, intuitivo e claro realizar uma ação no nosso website tanto em desktop como em mobile.
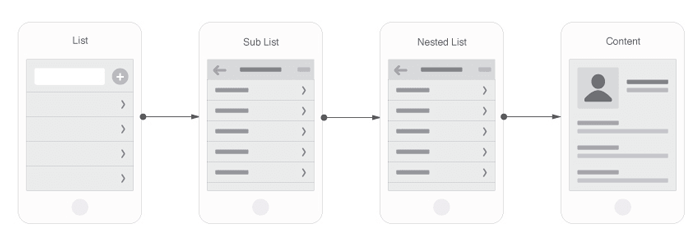
O design de menus mobile é particularmente desafiante e uma possível solução para menus mais extensos é a de termos um scroll lateral em vez do habitual vertical:

Exemplo de navegação Mobile. Fonte: Smashing Magazine
9. Implemente formulários que convertem mais
O Designer de UX sabe que o formulário é uma das partes mais fundamentais e desafiantes de desenhar. Aqui, o objetivo principal é reduzir a fricção e garantir que o utilizador considera que é fácil preencher os campos e submeter o formulário.
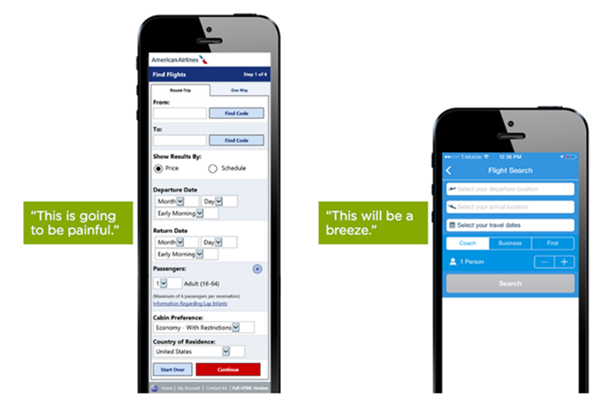
Sempre que possível, devemos reduzir o número de campos apresentados. Quando isso não é possível, podemos testar colocar o formulário em vários passos para reduzir a fricção.

Exemplo de como podemos simplificar formulários. Fonte: ConversionXL
Um comportamento normal do utilizador quando chega a um formulário é fazer scroll até ao fim para ver quantos campos vai ter de preencher. Não o podemos assustar!
7 conselhos para um bom design de formulários:
- Mantenha os campos todos alinhados na vertical;
- Agrupe os campos por tópicos para dar ao utilizador uma sensação de coesão;
- Coloque o nome dos campos acima da caixa de inserção de texto e nunca dentro da caixa;
- O texto dentro da caixa é chamado de placeholder e deve ser usado para dar exemplos de como o formulário deve ser preenchido corretamente, principalmente em campos mais complexos;
- Faça verificação de erros inline, ou seja, assim que um campo é preenchido, é validado e o erro é mostrado sem precisarmos de submeter o formulário primeiro;
- Deve ser claro se o campo é obrigatório ou opcional;
- O botão de CTA deve ser o elemento de maior destaque do formulário.

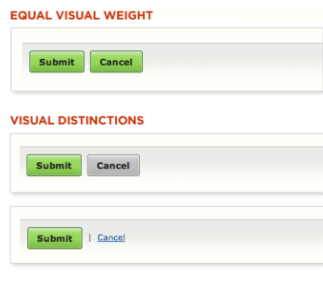
10. Faça distinção entre as suas CTAs principais e secundárias
No seguimento do que temos dito ao longo deste artigo, é importante manter uma hierarquia visual clara e que encaminhe o utilizador para a ação principal do website.
É por isto que recomendamos que a CTA principal tenha o formato de um botão e que seja preenchida com a cor de maior destaque.
A distinção entre CTA principal e CTA secundária acaba por ser subjetiva a cada website.
Por exemplo, numa página que tem como objetivo de conversão a marcação de consultas podemos ter como CTA principal "Marque a sua Consulta" e CTA secundária, com uma formatação menos destacada, "Esclareça as suas Dúvidas".
O mesmo deve acontecer para elementos de navegação que, apesar de importantes, são secundários. Um botão de eliminar produtos do carrinho nunca pode ter o mesmo destaque do botão de finalizar compra.

Exemplos de distinção gráfica da ação principal. Fonte: ConversionXL
Para o utilizador, deve ser sempre claro qual a ação principal que deve tomar. Ao diminuirmos ao mínimo a importância das ações secundárias estamos a evitar erros desnecessários e a aumentar as conversões, sem prejudicar a navegação. O Designer aqui é um verdadeiro equilibrista.
10 boas práticas depois... o que devemos ter em conta?
Todas estas boas práticas de UX mereciam o seu artigo individual para as explorarmos em profundidade, mas com esta lista já consegue ter uma visão mais global de alguns dos elementos principais a ter em conta no processo de webdesign.
Pense nesta lista como uma checklist: será que o seu website passou no teste?
Inspire-se nas boas práticas de UX que aqui expusemos e olhe para o comportamento dos utilizadores no seu website atual.
Será que pode utilizar algumas das nossas sugestões para criar um novo teste A/B no seu website?
Com a experiência do utilizador a ser cada vez mais importante para o Google, é fundamental que assegure que o seu website providencia a melhor experiência possível.
Se ficou com dúvidas, não hesite em falar connosco.
Conteúdo
Categoria: Inbound Marketing