Ana Bárbara Corvo 7 minutos de leitura
O tempo que os utilizadores passam a olhar para o telemóvel à espera que o seu website carregue, é tempo que perdem a navegar e são conversões desperdiçadas.
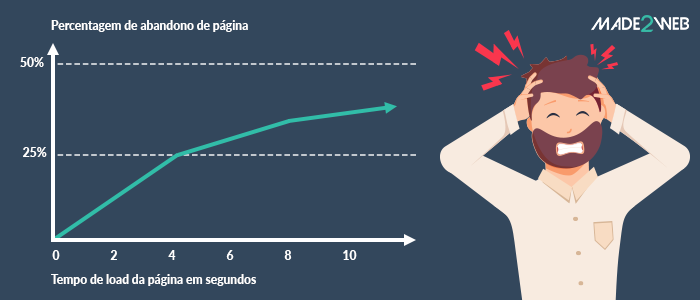
A cada segundo de loading, a probabilidade de conversão desce em 12%. (Unbounce, 2019)
Um website lento pode significar que vamos perder o prospect para a concorrência ou simplesmente deixar uma má impressão sobre a nossa marca. Em qualquer um dos cenários: tic-tac, está na hora de acelerar!

Já falámos no nosso blog sobre as Accelerated Mobile Pages (AMP) e os seus benefícios para tornar as páginas do seu website mais rápidas e eficientes em dispositivos móveis. Vamos agora explorar neste artigo os benefícios do Projeto AMP da Google nos websites eCommerce e dar-lhe algumas razões para implementar hoje mesmo este formato na sua loja online.
Os primeiros passos do Projeto AMP em websites de eCommerce
Quando foi lançado, o Projeto AMP tinha em mente páginas de conteúdo, como artigos de blog ou notícias. Hoje em dia, já vai muito além disso e as vantagens que apresenta para eCommerce são inegáveis.
Ao ser uma plataforma colaborativa, vemos uma evolução diária na criação de novos componentes e funcionalidades. Recomendamos por isso um acompanhamento atento dos blogs e fóruns do projeto AMP.
Os primeiros passos nas Lojas Online foram dados em 2016 e, nos dias de hoje, temos como exemplo alguns gigantes do eCommerce como o Ebay, AliExpress ou Eventbrite.

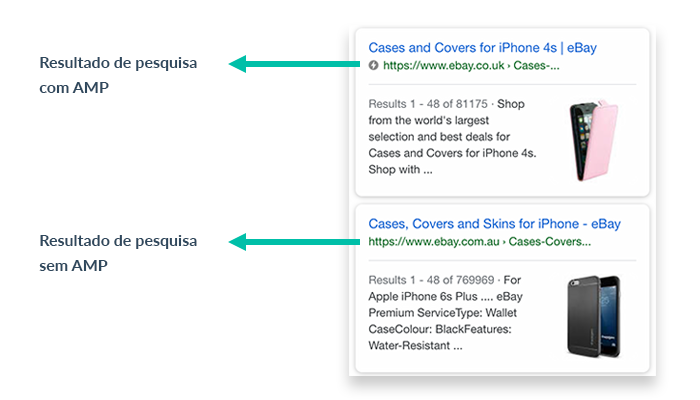
Exemplos páginas com e sem AMP nos resultados de pesquisa.
Como podemos ver no exemplo acima, pode fazer parte da estratégia de uma empresa ter algumas páginas em AMP e outras não. Depende dos: tipos de páginas, comportamentos dos mercados e até dos próprios produtos.
O caso mais visto é a implementação de AMP em páginas de categoria ou produtos, mas nem sempre vemos uma implementação na fase de checkout. O processo de compra completo é algo relativamente recente na plataforma mas já está disponível para ser implementado.
As dificuldades na personalização das AMP faz com que muitos marketeers optem por manter algumas páginas em HTML próprio, como a homepage ou o carrinho.
Poderá acontecer que algumas páginas convertam melhor em AMP e outras não, mas como em tudo no Marketing Digital, o importante é testar e ter muita atenção aos resultados.
2 argumentos infalíveis a favor das páginas AMP para eCommerce
1. Rapidez ⚡️
Em 2012, a Amazon estimou que estava a perder 1.6 mil milhões de dólares por ano, com cada segundo que as páginas demoravam a carregar. Um número absurdo e que nos faz pensar na importância de um website rápido.
Com uma página que carrega quase de imediato, os seus consumidores vão conseguir encontrar os produtos que querem mais rapidamente. Melhorar esta experiência de utilização significa que vamos ter um melhor engagement no website... e gerar mais conversões!
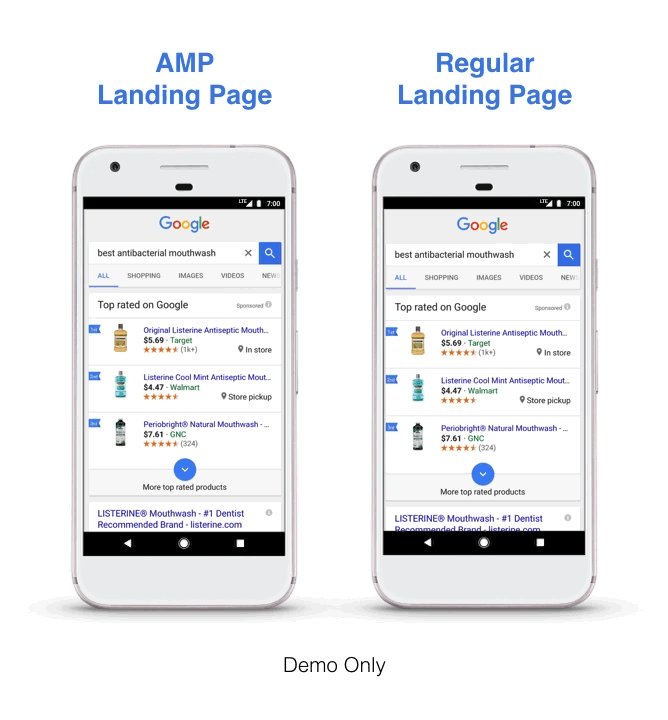
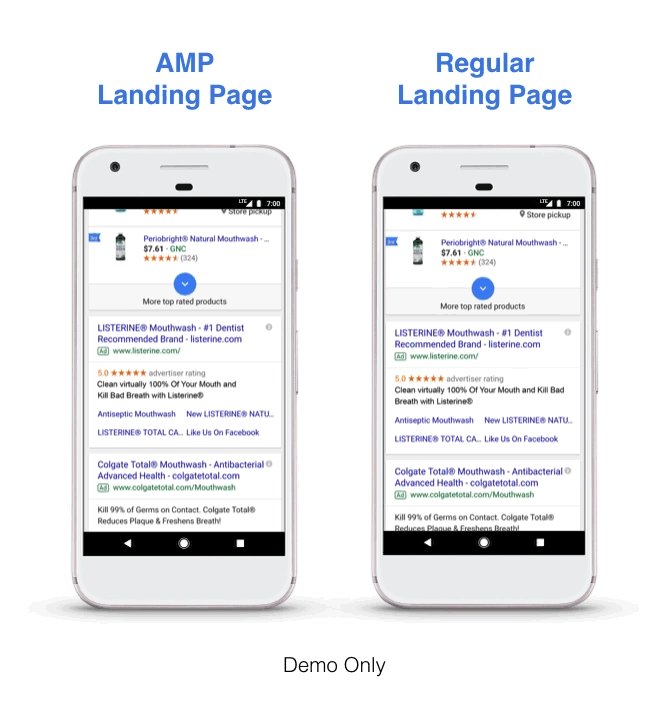
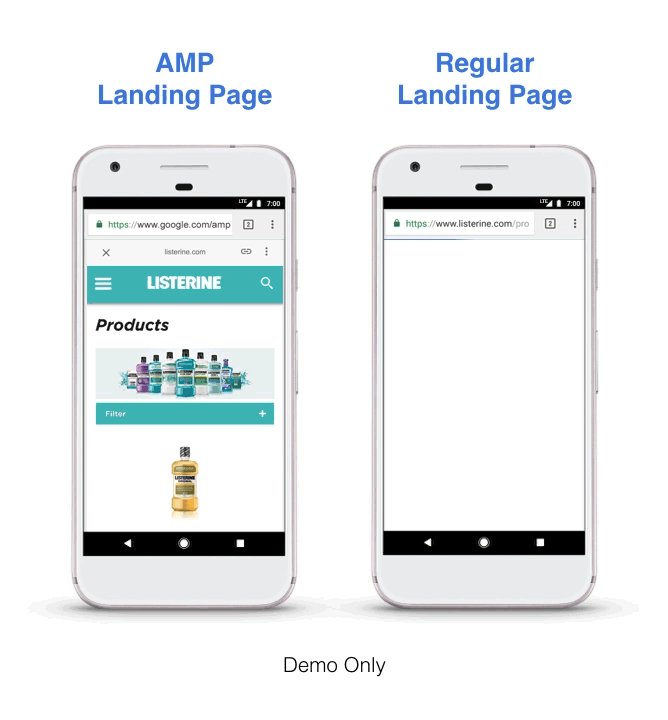
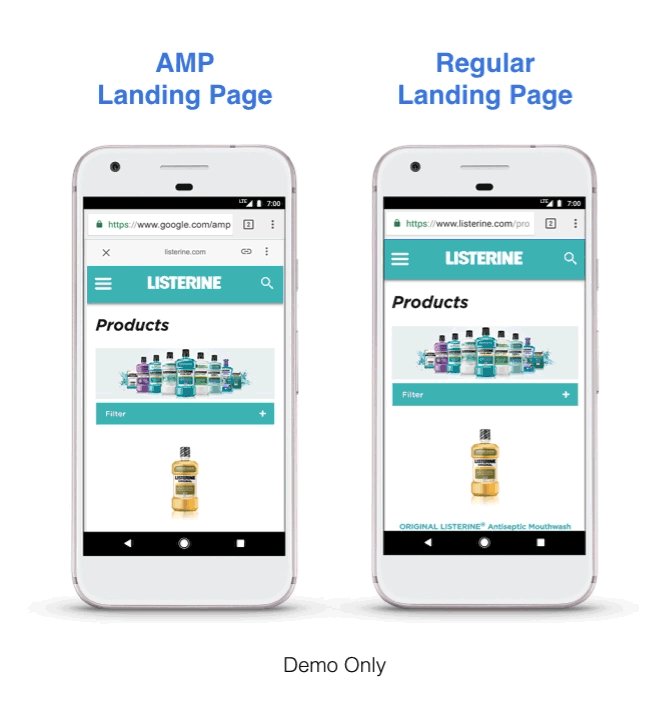
É isso que vamos conseguir com as páginas em AMP: um tempo de carregamento muito abaixo da média, em que o conteúdo é apresentado quase de imediato ao utilizador, como podemos ver na demonstração abaixo:

Fonte: Search Engine Land
2. Ranking 🔍
Por si só, o Google nega que as páginas em AMP vão originar melhores rankings, no entanto, a velocidade dos websites é um dos sinais de ranqueamento mais importantes para chegar às primeiras posições, principalmente em mobile.
A rapidez no carregamento das páginas contribui ainda para melhorar as métricas de usabilidade dos nossos visitantes e isso é muito importante uma uma optimização SEO (Search Engine Optimization). A experiência do utilizador vai ajudar o Google a perceber se o nosso website corresponde às expectativas da pesquisa e isso faz com que consigamos alcançar melhores lugares nos resultados orgânicos.
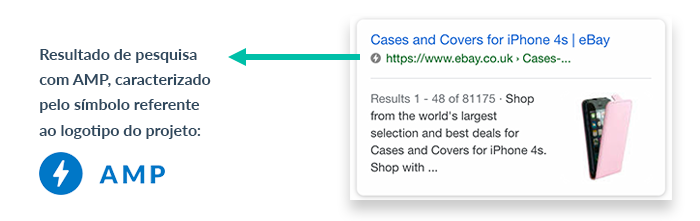
Lembra-se de quando acima vimos um exemplo dos resultados de pesquisa do Ebay, com e sem AMP? Vamos voltar a refletir sobre o ícone do relâmpago.

Como aparecem os resultados AMP.
Para já pode parecer pouco importante porque o utilizador desconhece ainda o que aquele pequeno relâmpago significa ou até porque a forma como ele aparece tem mudado ao longo dos anos.
No entanto, se olharmos para o futuro, percebemos que a associação vai ser óbvia: quando aparecer o ícone do relâmpago, quem está a fazer a pesquisa sabe que aquela página vai ser mais rápida que as outras e isso vai melhorar a click-throught-rate (CTR) do nosso website.
Como explorámos várias vezes no nosso blog, uma melhor CTR nos resultados de pesquisa orgânica é um dos caminhos para melhorar o posicionamento orgânico no ranking do Google. Clique aqui para ler mais ou veja o vídeo:
Vídeo: Uma visão disruptiva do que é o SEO - Made2Web
A outra vantagem deste pequeno ícone é que torna o resultado disruptivo, um pouco à semelhança do que fazem os Rich Snippets (imagens, preços, estrelas, etc...) e esse destaque poderá funcionar a nosso favor, como forma de cativar a atenção dos utilizadores.
Onde posso implementar páginas AMP na minha Loja Online?
As AMP podem ser particularmente diferenciadoras em 3 tipos de páginas:
- Homepage
- Páginas de Categoria
- Páginas de Produto
Pela quantidade de acessos que tem, a homepage é um bom sítio para começar no processo de implementação de páginas em AMP. Uma homepage rápida, pode reter milhares de potenciais clientes pois é, na maioria dos casos, uma das páginas que tem mais acessos.
O projeto colaborativo da Google conta ainda com uma grande quantidade de componentes e templates prontos a implementar que vão facilitar a vida do programador. Lembre-se sempre que a ideia aqui é simplificar.
Vamos usar os componentes das AMP para construir as nossas páginas com: carrosséis de imagens ou vídeo, partilha em redes sociais, comentários nos produtos, processo de sign-in/checkout, entre muitos outros. Para ver exemplos destes componentes, consulte aqui a biblioteca AMP by Example.
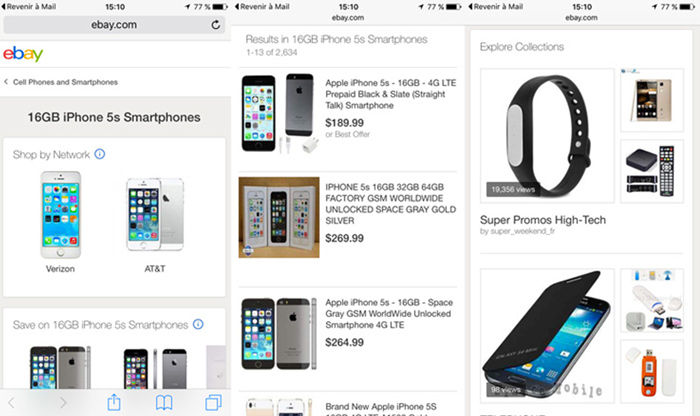
O design, ainda que simplificado e com algumas limitações, pode ser personalizado à nossa marca. No exemplo abaixo podemos ver algumas páginas do Ebay em AMP, bem menos complexas que no website original:

Exemplos de Páginas da Ebay em AMP. Fonte: Lengow Blog
Se quisermos optar por utilizar código mais complexo ou personalizado, podemos fazê-lo fora das AMP e ligar as páginas entre si. Temos apenas de garantir que estas páginas são tão velozes como as restantes para não gerar um abandono desproporcional do processo de compra.
Configurações avançadas que deve garantir desde o primeiro dia
É importante garantir que estamos a acompanhar os utilizadores no website através do componente <amp-analytics> que deve ser parametrizado para transmitir os dados para o Google Analytics ou outra plataforma de análise de dados suportada.
Podemos ainda colocar tags personalizadas de acompanhamento através do Google Tag Manager (GTM). Desta forma podemos recolher dados para uma das tags suportadas nas AMP. Este ponto é muito importante, atenção!
Se está habituado a utilizar códigos personalizados como o Hotjar para filmar o comportamento dos utilizadores no GTM, saiba que não o vai poder fazer em AMP. Estas páginas não suportam JavaScript externo e não permitem criar tags além das que estão listadas.
Próximos passos para as Lojas Online em Portugal
Utilize este artigo para refletir nos benefícios de ter uma Loja Online em Accelerated Mobile Pages. Saiba que o mercado eCommerce em Portugal está a desenvolver-se muito rápido, sendo cada vez mais exigente.
Garanta que o seu website é rápido e que está pronto para competir num mercado cada vez mais mobile, em que ter um website responsivo já não é suficiente.
Depois de tudo o que explorámos, chegámos à conclusão de que vale a pena testar este formato também em Lojas Online. Fique atento aos dados e acompanhe o comportamento dos utilizadores para garantir que não vai perder conversões com esta alteração.
Defina uma estratégia de ação e implemente as AMP progressivamente em páginas-chave. As páginas de maior tráfego poderão recolher dados mais rapidamente, mas o risco também é maior.
![]() Uma das novidades que estamos a desenvolver na Made2Web é uma plataforma de desenvolvimento de websites eCommerce, o 2Cart. Esta plataforma nasceu de um conjunto de necessidades da equipa de Marketing e Programação, que viviam constantemente insatisfeitas com as soluções apresentadas no mercado.
Uma das novidades que estamos a desenvolver na Made2Web é uma plataforma de desenvolvimento de websites eCommerce, o 2Cart. Esta plataforma nasceu de um conjunto de necessidades da equipa de Marketing e Programação, que viviam constantemente insatisfeitas com as soluções apresentadas no mercado.
Uma dessas necessidades foi a implementação rápida e eficaz de páginas AMP nos nossos websites e o 2Cart vem solucionar isso mesmo, sem exigir um esforço extra da equipa.

Em breve vamos lançar mais novidades sobre esta plataforma, mas até lá, se quiser saber mais sobre o desenvolvimento de websites eCommerce em AMP, não hesite em contactar-nos. Teremos todo o gosto em falar um pouco mais.
Rápido, rápido... que não temos um segundo a perder.
Quero saber como posso implementar AMP no meu eCommerce >
Conteúdo
Categoria: SEO






