Sara Correia 5 minutos de leitura
O AMP (Accelerated Mobile Pages) é uma open source do Google™ criada a pensar na melhoria da performance mobile dos websites e faz parte de uma estratégia de Search Engine Optimization. Descubra como pode começar já a tirar partido das suas vantagens.
Quero saber mais sobre SEO >
Num mundo em que existe uma crescente utilização dos dispositivos mobile, também se nota uma evolução nas exigências dos utilizadores.
Segundo dados apresentados pelo Google™, cerca de 40% dos utilizadores desistem de navegar num website mobile que demore mais de 3 segundos a carregar.
Por esta razão, é preciso garantir que o seu website, para além de conteúdo de qualidade, oferece uma boa experiência mobile e está a conseguir manter o interesse dos utilizadores.
Para combater esta necessidade existe o Projeto Accelerated Mobile Pages, vulgarmente conhecido como AMP.
O que é o AMP?
De uma forma genérica, o AMP tem como principal objetivo melhorar a experiência mobile através da criação de websites e landing pages mais rápidos, mais atrativos visualmente e com uma melhor performance nas diferentes plataformas e dispositivos.
Atualmente já existem 1,5 mil milhões de páginas AMP publicadas online e já é suportada a integração de mais de 100 softwares de analytics, ad tech e CMS.
Sendo uma plataforma Google™ é possível integrar com muitas outras ferramentas, o que oferece um vasto leque de possibilidades para os gestores e marketeers, como por exemplo:
- Google AMP Cache;
- Google Analytics;
- Google Ads;
- DoubleClick;
- AdSense.
Como funciona o AMP?
O AMP é um código aberto à utilização de diferentes entidades que tenham interesse em aproveitar todas os seus benefícios de criação de websites ou páginas mobile e otimizar a apresentação de conteúdos, tal como mostramos em seguida.
Vídeo The AMP Project. Fonte: www.ampproject.org
4 benefícios do AMP para a versão mobile do seu website
Por ser uma nova forma de pensar, o projeto AMP traz um conjunto de benefícios para a versão mobile dos websites, dos quais destacamos 4 principais:
- Melhor Performance: Um website ou uma página criados tendo por base o projeto AMP é mais rápido a carregar e oferece uma melhor experiência aos utilizadores;
- Mais Engagement: Websites com melhor performance são mais cativantes e dão origem a níveis de interação superiores;
- Mais Flexibilidade: Cada gestor pode escolher a forma como quer apresentar o seu conteúdo e a tecnologia de base do seu website ou página;
- Aumento dos Resultados: Uma melhor experiência para os utilizadores traduz-se no aumento dos resultados.
Vantagens dos websites com AMP
O projeto AMP é bastante atrativo para gestores online uma vez que oferece às versões mobile dos websites:
- Carregamento instantâneo - Através do armazenamento da cache na Google™ AMP Cache, o que possibilita o aumento da velocidade de carregamento mobile.
- Scroll mais suave - Oferece a possibilidade de ter um scroll mais user friendly que melhore a navegação nos dispositivos móveis;
- Customização e design da marca - É possível manter a imagem e design da marca.
Para além das vantagens para a melhoria dos websites mobile, o AMP também é bastante vantajoso para a criação de Landing Pages, podendo potenciar os resultados das suas campanhas.
À medida que os utilizadores passam mais tempo nos seus dispositivos móveis e os utilizam para consumir uma grande quantidade de conteúdo, os marketeers digitais têm de adaptar a comunicação da sua marca e as suas campanhas para acompanhar a tendência.
Ter uma Landing Page criada com AMP garante um carregamento mais rápido em mobile e oferece uma melhor experiência para os utilizadores, que, em última instância, pode traduzir-se no aumento do índice de qualidade do anúncio.
Como saber se as suas páginas têm AMP?
O processo para saber se uma página tem AMP é simples! O Google™ disponibiliza uma ferramenta de testes para poder confirmar se as páginas têm AMP e se a sua implementação foi feita corretamente.
Aqui basta apenas inserir o URL da página que quer analisar e os resultados são quase instantâneos.
Caso a página que testou não tenha AMP, aparece a seguinte indicação na ferramenta:

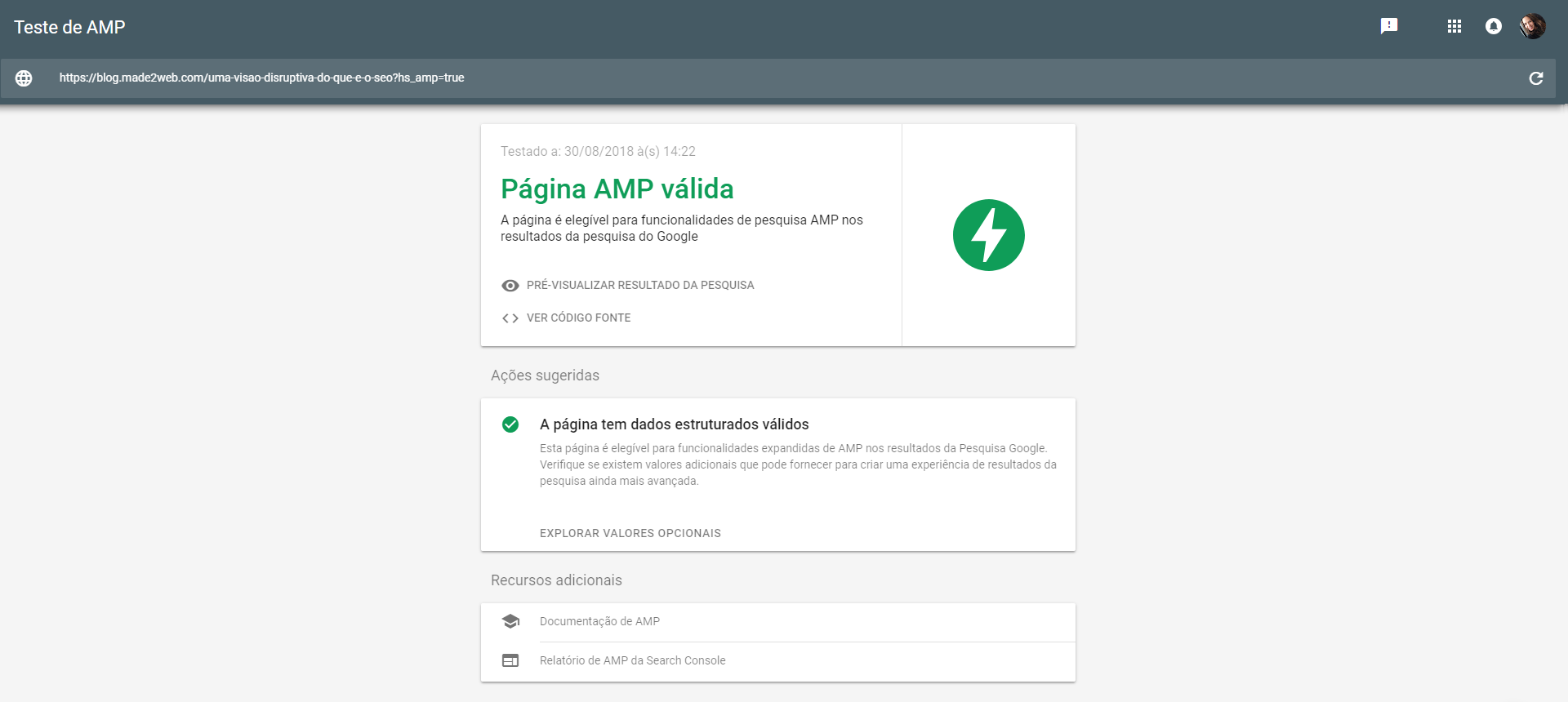
Se a página que testou tiver AMP, como é o caso do blog da Made2Web, a informação apresentada pela ferramenta será:

![]() Sugestão: Para conseguir visualizar o aspeto da sua página AMP, basta colocar à frente do URL da página seguido de ?hs_amp=true
Sugestão: Para conseguir visualizar o aspeto da sua página AMP, basta colocar à frente do URL da página seguido de ?hs_amp=true
Prepare o seu website para mobile!
Em suma, dado que os utilizadores utilizam cada vez mais os dispositivos mobile para pesquisar e consumir conteúdos, as marcas têm de conseguir adaptar a sua comunicação online, sob pena de perderem as visitas dos utilizadores.
Para isto é preciso investir na produção de conteúdo de qualidade, mas principalmente garantir uma boa experiência no seu website, de forma a assegurar que os utilizadores não desistem de navegar nele.
O projeto AMP foi criado a pensar nestas necessidades e visa dar resposta às exigências dos utilizadores, tanto para websites como para landing pages.
Posto isto, do que está à espera para começar a utilizar o projeto AMP e melhorar a experiência mobile do seu website?
Quero implementar um website AMP >
Conteúdo
Categoria: SEO





