Rute C. Almeida 19 minutos de leitura
O web design está em constante evolução com o objetivo de se adaptar aos consumidores. É por isso que as empresas devem manter-se informadas sobre as tendências de web design, garantindo assim que os seus websites e apps estão atualizados e são capazes de captar a atenção do público-alvo.
Aqui deixamos um conjunto de técnicas de web design que têm dado provas do seu sucesso:
1. Parallax Scrolling: uma experiência diferenciadora
A crescente quantidade de informação que nos impacta diariamente faz com que as marcas sintam necessidade de inovar e diferenciar os seus conteúdos. É aqui que surge o Parallax Scrolling, uma solução de conteúdos dinâmicos nos websites.
O Parallax Scrolling é uma técnica de computação gráfica que os web designers utilizam para desenvolver falsos efeitos 3D. Por outras palavras, esta "sensação" é criada ao longo de uma página web com recurso a diversos conteúdos e planos de fundo que se movem em diferentes velocidades.

Fonte: Every last drop

Fonte: Jetty
Quais os benefícios do Parallax Scrolling?
O intuito do Parallax Scrolling é aumentar o interesse do utilizador através da profundidade e perspetiva da página web. Deste modo, pode ser usado para conseguir:
- Pausas visuais, para evitar apresentar demasiado conteúdo e criar uma harmonia entre diferentes informações;
- Movimento, através de formas que permitem um scroll interativo e dinâmico;
- Storytelling, sobretudo em conteúdos longos, pois possibilita contar a história de modo imersivo e interessante através de elementos como gráficos e vídeos;
- Envolvimento do utilizador, permitindo diminuir a taxa de rejeição dos websites (percentagem de utilizadores que acedem ao seu website mas que o fecham sem ver outras páginas ou interagir com o conteúdo).
Como vimos acima, esta técnica de web design conta com benefícios inquestionáveis, tais como a capacidade de enriquecer a narrativa facilitando a navegação pela página, a captação da atenção para elementos chave (formulários, botões call to action) e, por último, o aumento do tempo médio por sessão nas páginas.
Ao facilitar a navegação no website, o Parallax Scrolling aumenta o interesse do utilizador, o que se traduz num aumento do tempo médio por sessão.
2 boas práticas de utilização do Parallax Scrolling
Recomendamos que siga as seguintes boas práticas:
- Velocidade de carregamento da página: os efeitos associados ao Parallax Scrolling podem afetar o desempenho do website, pelo que poderá ser útil fazer uma otimização extra de velocidade após a implementação desta técnica;
- Utilizar com moderação, para que o utilizador se foque na mensagem principal do website sem se distrair.
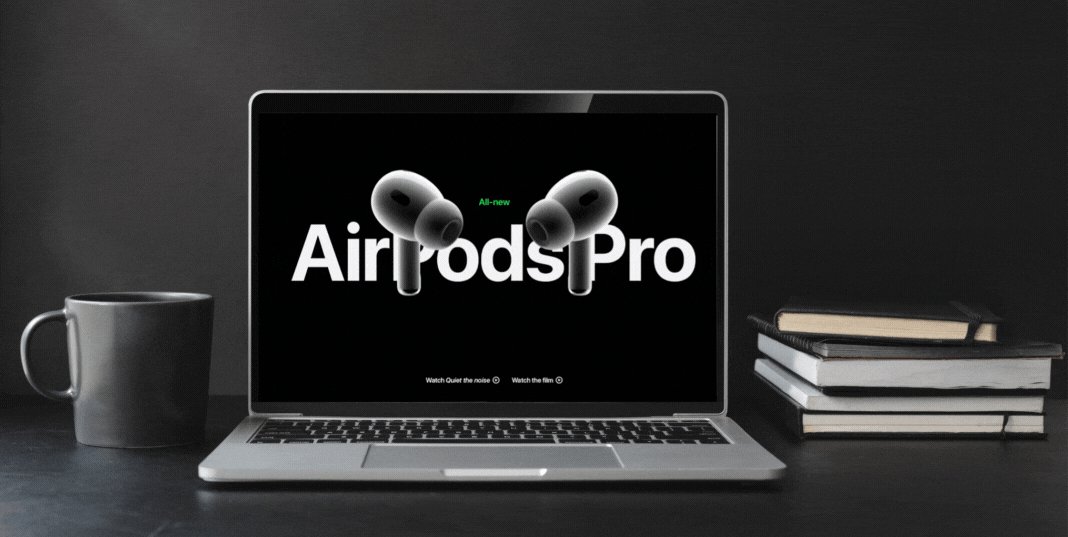
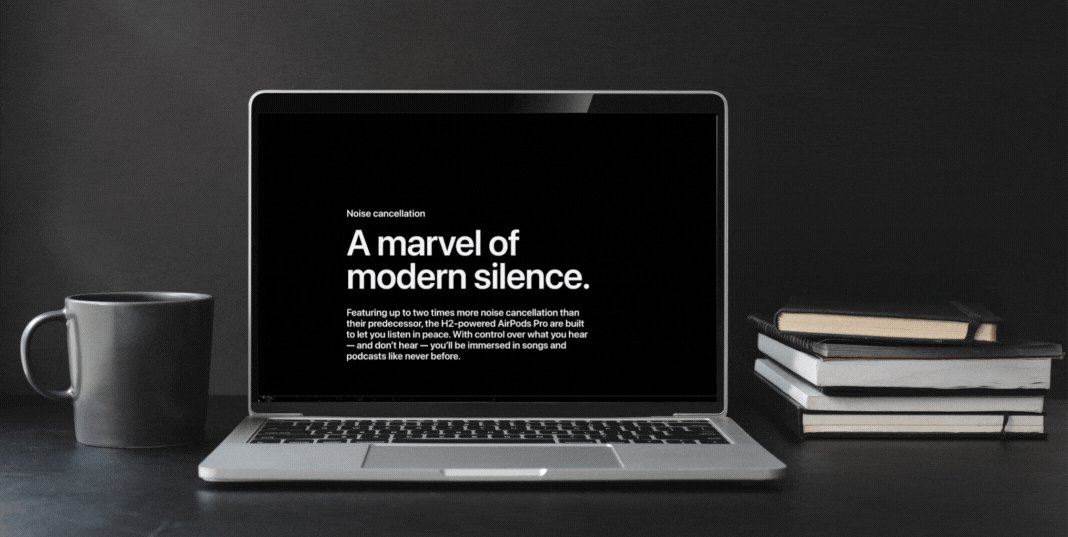
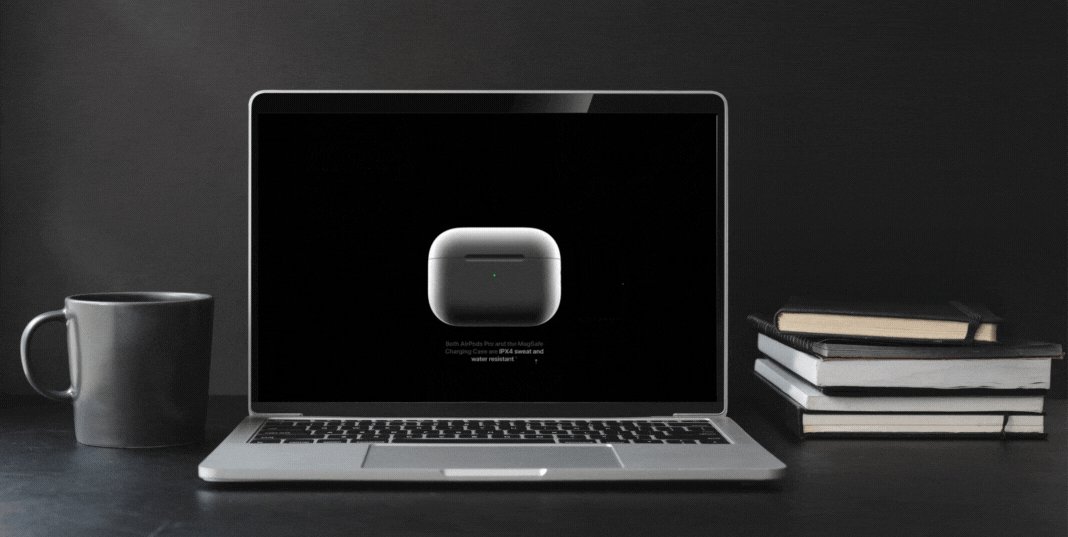
Marcas como a Nike, a Spotify e a Apple usam o Parallax Scrolling nas suas páginas web para criar uma experiência imersiva e criativa.

Fonte: Apple
2. O efeito visual dos gradientes
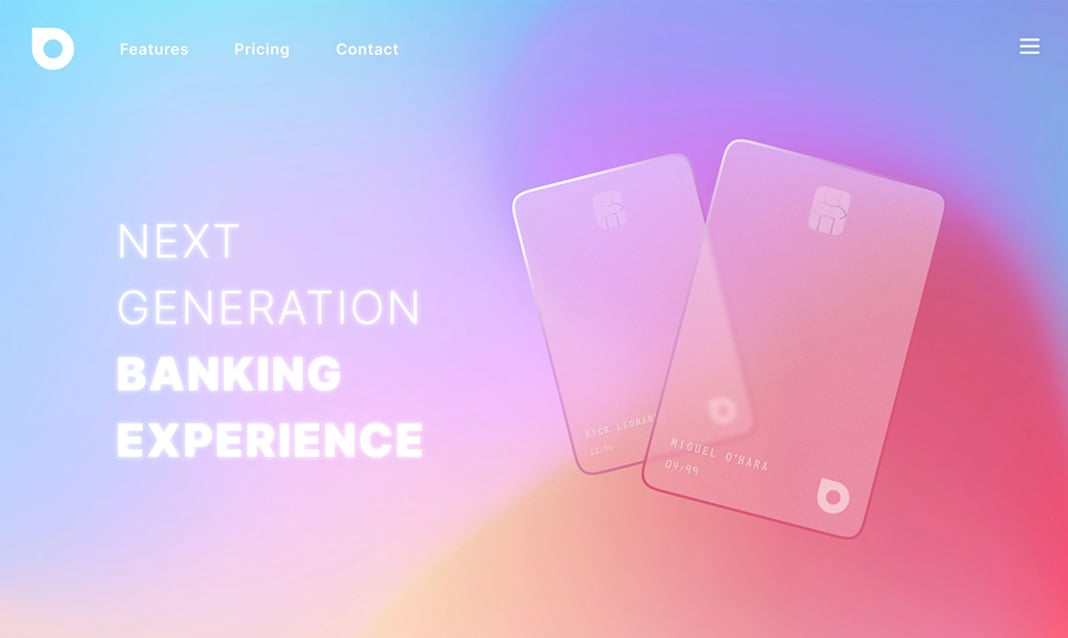
O gradiente é um efeito visual criado pelo web design que se diferencia pelas suas transições suaves e graduais entre cores. Esta é uma tendência que evoluiu das sobreposições de cores para fundos que chamam a atenção.
Para além de permitir, praticamente, que os designers criem uma nova cor, também adiciona mais profundidade, textura e emoção às páginas web. Logotipos, cabeçalhos, planos de fundo, tipografia, ícones, fotografias e botões call to action: estes são alguns dos muitos elementos de um website que podem ser personalizados e trabalhados com gradientes.

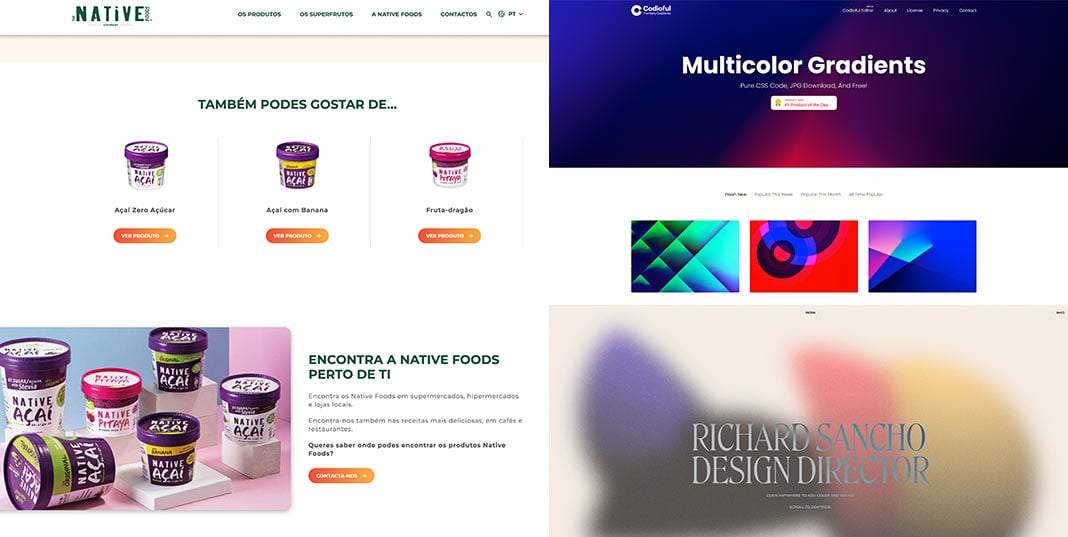
Fonte: Neuronthemes e Native foods
Os 4 motivos para usar gradientes no web design
Como já referimos acima, os gradientes de cores dão textura, dimensão e emoção a uma página, impedindo que seja estática e desinteressante.
Além disso, os gradientes no web design possibilitam:
- Criação de novos esquemas de cores;
- Envolvência dos visitantes, pois os gradientes podem ter movimento, como acontece no background da área de topo da página Stripe;
- Concentração em elementos e comunicação específicos;
- Memória a longo prazo do design, como é exemplo o logotipo do Instagram.
Como escolher os melhores gradientes para o seu website?
- Reflita sobre o seu público-alvo e adapte o gradiente aos seus interesses e preferências;
- Escolha cores com tons complementares que façam sentido para a sua marca ou empresa e que despertem no consumidor as sensações que pretende;
Os gradientes dão textura, dimensão e emoção a uma página. Os websites com gradientes não são estáticos nem desinteressantes.
Os gradientes são uma tendência atual de web design e podem ser combinados com texturas, ilustrações e usados como plano de fundo. Existem diferentes tipos de gradientes, mas os mais comuns são os lineares e os radiais.

Gradiente linear. Fonte: Awwwards

Gradiente radial. Fonte: Awwwards
Fazem uso desta técnica colorida, empresas como o Spotify, Airbnb, Dropbox, Instagram, Recess e o projeto Stutpak.
3. Hero Images
Sabia que bastam 0.05 segundos para uma pessoa formar uma opinião sobre uma página web?
As hero images contribuem para uma primeira impressão positiva do utilizador ao entrar num website.
As hero images são uma das várias tendências de web design que, segundo dados de case studies, podem ajudar a manter as pessoas no website. Este aumento de tempo aumenta a conversão e diminui a taxa de rejeição.
O que são as hero images?
Também conhecidas como imagens de destaque, aparecem no início do website logo abaixo do seu cabeçalho. Este tipo de imagens, ilustrações ou vídeos captam a atenção ao mesmo tempo que permitem estabelecer uma relação visual, emocional e informativa.
Nos websites da Apple e da Tommy Hilfiger, por exemplo, é possível visualizar, em primeiro lugar, uma hero image que ocupa todo o ecrã do dispositivo e que inclui diferentes call to actions.
Pode optar por uma imagem estática ou por uma estratégia de imagens rotativas em conjunto com texto para transmitir a mensagem principal.

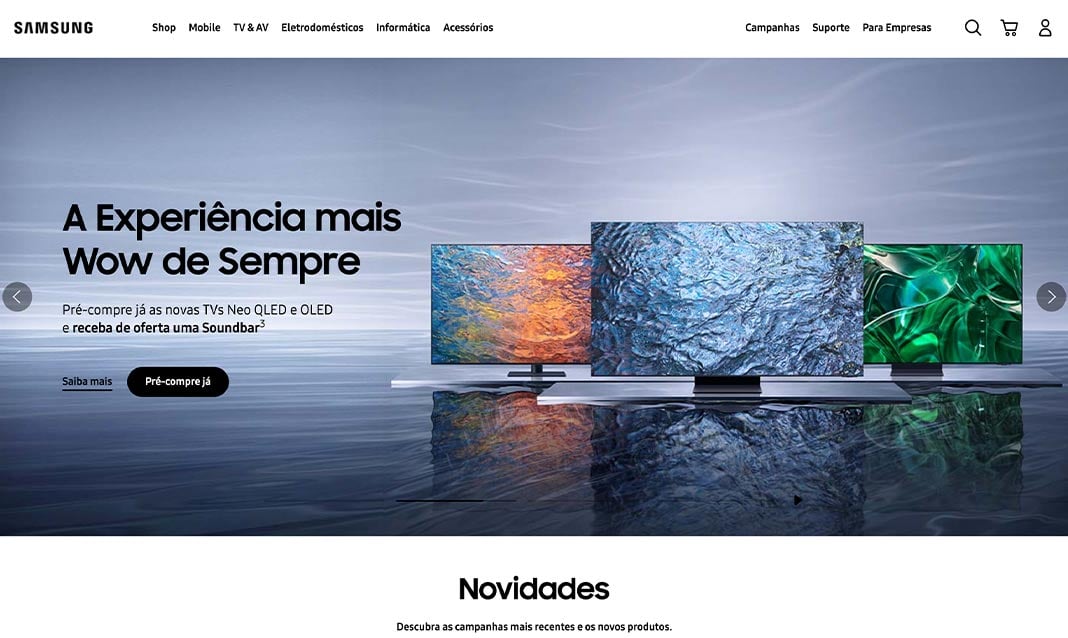
Fonte: Samsung
Hero image: é relevante no web design?
Tendo em consideração o que já foi referido, incluir as hero images no web design de uma página digital é crucial. Quais os motivos que o justificam?
- Aumenta a atenção do utilizador: ao ser a primeira criatividade que a pessoa vê, a hero image tem a responsabilidade de atrair e manter a atenção para a pessoa permanecer e continuar a pesquisar página;
- Transmite informação que deve ser rapidamente compreendida;
- Facilita o desejo por continuar a navegar no website, caso chame a atenção suficiente;
- Desperta emoções, com o uso de formas, cores e da própria mensagem. Através da emoção é estabelecida uma relação com a pessoa que visita a página;
- Melhora a estética: a escolha de uma hero image funcional e atrativa permite ter uma experiência visualmente positiva.
As imagens de destaque são pensadas e desenvolvidas de acordo com a mensagem principal que se pretende transmitir. Podem assumir diferentes formatos:
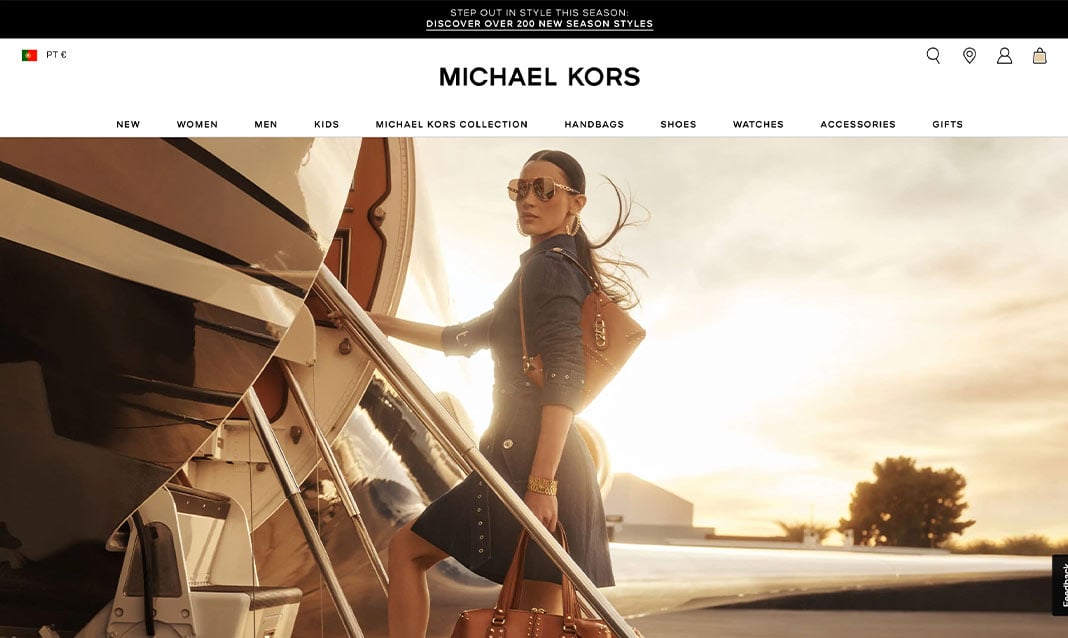
Fotografias: a fotografia é uma arte que tem o poder de conectar os utilizadores ao mundo real, através do registo de pessoas, objetos e momentos. Assim, ao serem usadas no website podem incentivar à proximidade e perceção instantânea de cada utilizador com o tema.

Fonte: Michael Kors
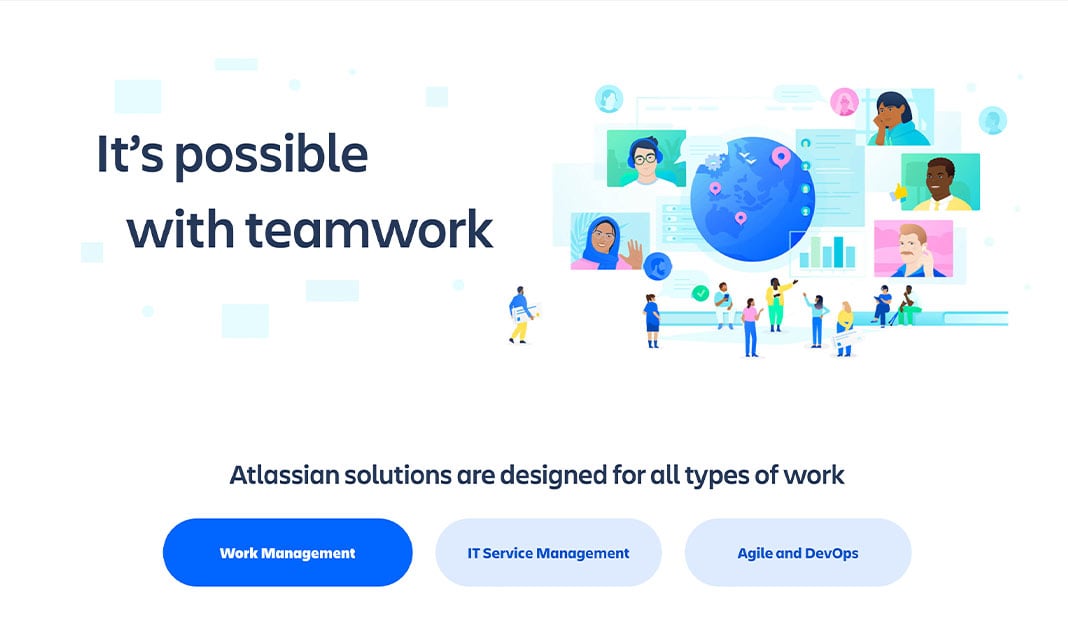
Ilustrações: uma das tendências é o recurso a ilustrações personalizadas que vão ao encontro do tema através da originalidade e estética diferenciadora.

Fonte: Atlassian
Gráficos 3D: os seus efeitos dão uma sensação de fotografia em ambiente real e, apesar de ser um trabalho exigente e que requer tempo, têm um grande impacto na aparência da página web ao serem usados na hero image.

Fonte: Digital china
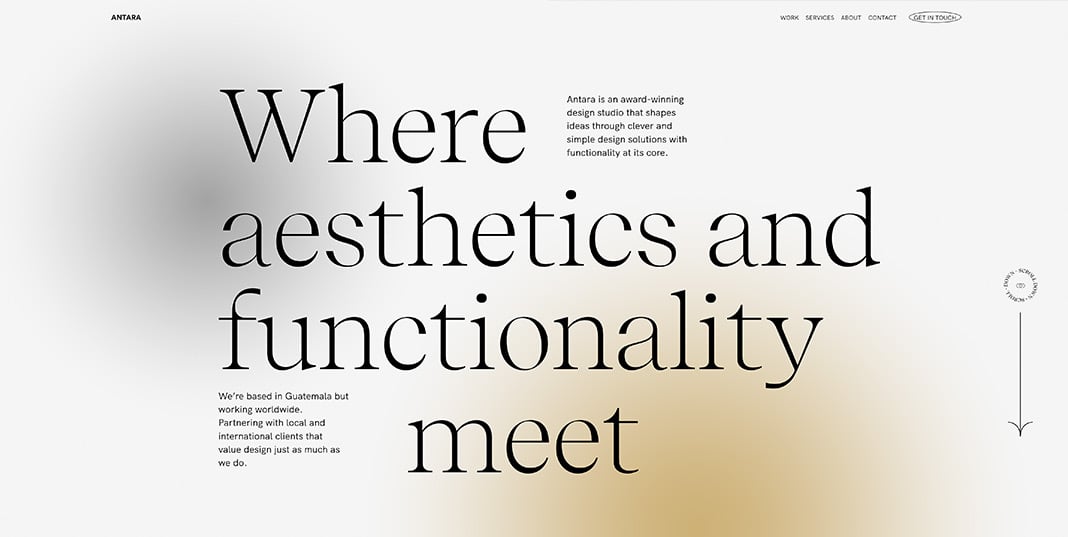
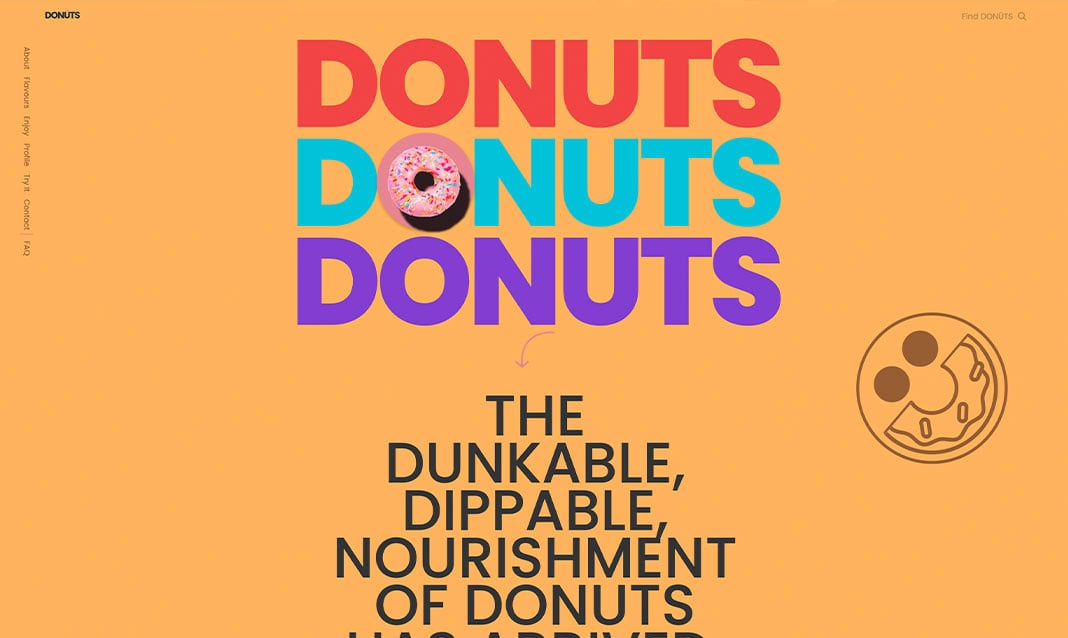
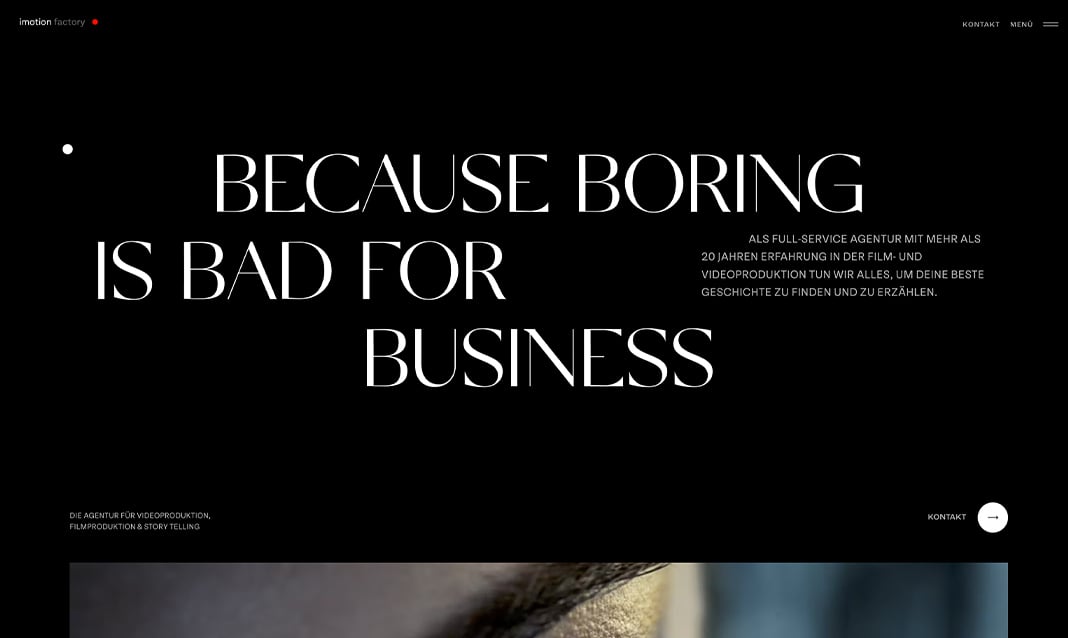
Tipografia: também podem existir imagens de destaque com foco principal no texto e na tipografia. Atualmente, este é o género de design minimalista que se está a tornar tendência ao deixar as imagens de lado para apostar no texto.
O facto de cada pessoa ser impactada com diferentes websites todos os dias torna essencial existir uma comunicação disruptiva. Surge, portanto, este destaque para o texto que, para além de poder contrastar com as restantes secções do website, transmite apenas o que é essencial.

Fonte: DONÜTS
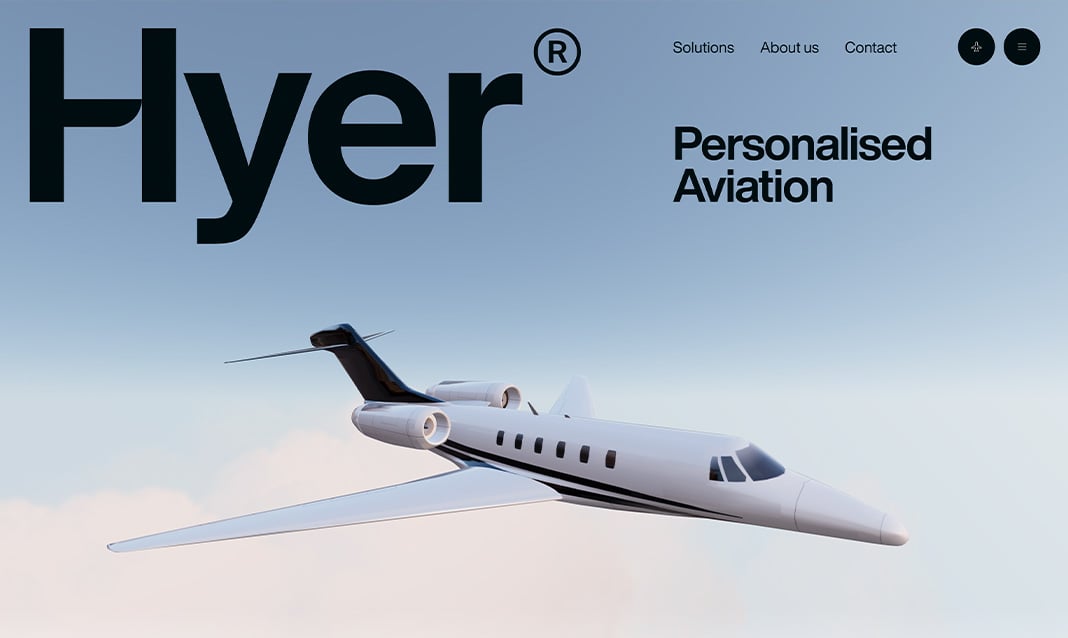
Hero images focadas na tipografia: dicas
Vimos que a tipografia é um dos formatos que, nos dias de hoje, se tem destacado para trazer uma dinâmica e atenção diferente às páginas web. Damos-lhe algumas dicas para utilizar a tipografia com sucesso:
- Tipos de letra que complementam a imagem: se a conjugação de diferentes fonts entre si já é difícil, a sua ligação com a imagem é ainda mais complicada. É essencial estudar e testar uma estética harmoniosa entre eles;
- O texto não deve estar sobreposto a elementos da imagem para evitar a confusão visual e a falta legibilidade na leitura da informação;
- Usar a sombra de texto permite um contraste leve entre a tipografia e a imagem;
- Variar o estilo da font, em vez de usar mais do que duas fonts. Isto significa escolher dentro da mesma font opções de letras sublinhadas, a negrito e em itálico.

Fonte: Fly hyer
Por último, existem aspetos a ter em conta no desenvolvimento de uma imagem de destaque, como é o caso da sua dimensão, estética, organização, originalidade e consistência no conteúdo.
Atualmente, o design que deixa as imagens de lado e aposta em texto é o design minimalista que se está a tornar tendência.
Quando o texto entra “em jogo” é possível explorar as tipografias (tamanho, alinhamentos) e transmitir uma mensagem objetiva, contrariamente às imagens que podem ter diferentes interpretações.

Fonte: Croma
4. Dark mode: uma tendência no web design
O dark mode faz parte das opções de visualização nos dispositivos móveis que possibilita alterar as cores de texto e de fundo para um tom mais escuro e de fácil leitura em ambientes com pouca luminosidade.
Por outras palavras, é uma interface que substitui a definição básica dos dispositivos com cor branca, reduzindo o cansaço visual causado pelo tempo que as pessoas atualmente passam em frente aos ecrãs.
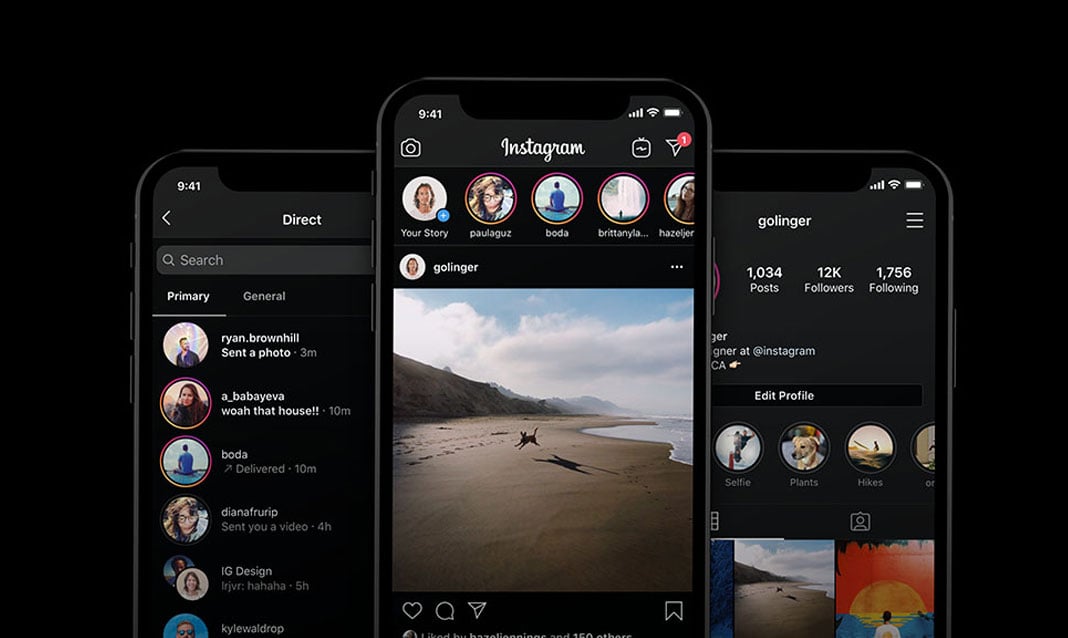
Algumas marcas como a Apple, WhatsApp, Instagram, Facebook, Spotify permitem aos utilizadores mudar para este modo.

Fonte: Instagram
Porque deve optar pelo dark mode?
- Reduz o cansaço ocular;
- Facilita a visualização nos momentos de pouca luz;
- Economiza a bateria dos dispositivos eletrónicos;
- Permite que as imagens e vídeos se destaquem no website.
E quais são os possíveis desafios do Dark Mode?
- Pode reduzir a relação emocional, que é potencializada pelo uso de cores inspiradoras;
- Cria a ilusão do espaço/dimensão do conteúdo ser menor;
- O baixo contraste pode dificultar a leitura;
- O modo escuro não parece natural, pois as pessoas têm o hábito de escrever e ler em fundos brancos;
- Pode não ser adaptado a todos os projetos de web design.
Com o dark mode as imagens e os vídeos destacam-se no website.
Dark mode no web design: como impulsionar a sua marca ou empresa?
Se tem como objetivo dar a oportunidade aos seus seguidores e clientes de escolher o modo escuro enquanto navegam no seu website ou aplicação móvel, deve ter em consideração os seguintes pontos:
- Identificar se o dark mode traz benefícios ao seu negócio (por exemplo, se permite contar a história da empresa com mais eficiência, se ajuda a destacar os produtos, entre outros);
- Evitar usar a cor preta na sua totalidade: opte, por exemplo, pelo cinza escuro;
- Verificar se as cores da sua marca se adaptam a este modo, para não prejudicar a estética e a leitura;
- Ser minimalista;
- Ter atenção para continuar a criar emoção;
- O dark mode pode gerar uma sensação de status, pois este é caracterizado pelo predomínio de cores escuras que são associadas ao luxo e à riqueza;
- Comunicar profundidade: nos fundos claros isto é possível através de sombras. Pelo contrário, no dark mode isto pode ser salientado através da iluminação ou destaque de elementos diferentes.

Fonte: Imotion Factory
5. Efeito Frosted Glass
Antes de explicarmos o efeito Frosted Glass, é fundamental desmistificar o conceito de Glassmorphism. A razão é muito simples: o efeito frosted glass faz parte desta técnica chamada Glassmorphism.
O Glassmorphism consiste em combinar a desfocagem e a transparência/opacidade para dar origem a um efeito de textura e dimensão ao design. Por exemplo, nas várias opções dinâmicas que permitem explorar o website, como os botões call to action, é possível observar esta técnica que destaca visualmente esses elementos.

Fonte: Fedrigoni top award
Como podemos criar este efeito?
Os web designers podem optar por diferentes formas de criar imagens com base na transparência, no desfoque e até na opacidade. Vamos descobrir como:
- Foco suave: neste caso, a ideia é dar a sensação visual ao utilizador de que está a ver uma imagem de fundo através de uma lente desfocada. Apesar disso, é possível perceber o que é a imagem;
- Criar imagens: a camada desfocada que é colocada por cima de outras criatividades pode originar diferentes formas, cores e gradientes, dando origem a uma nova imagem;
- Bordas subtis: as telas desfocadas, criadas com o efeito do Glassmorphism, podem tornar-se mais definidas com o recurso a bordas suaves, que não só distinguem este efeito das imagens de fundo, como também assumem formatos (como é o caso do formato de um telemóvel, de um quadrado, entre outros).
Um exemplo de Glassmorphism: o efeito frosted glass
Este é um efeito que tem sido escolhido pelos designers, em detrimento dos gradientes. Ao seguirem esta técnica, estes profissionais colocam uma tela com um efeito “baço” que permite dar legibilidade a imagens e textos que são colocados sobre a mesma.
Através da combinação do desfoque, da transparência e do uso de sombras esta técnica permite aos web designers criarem um efeito em que o utilizador visualiza um elemento como se estivesse a vê-lo através de um vidro baço.
Combinação do desfoque, da transparência e do uso de sombras: o efeito frosted glass é uma tendência atual do web design.
O frosted glass pode ser utilizado de diferentes formas:
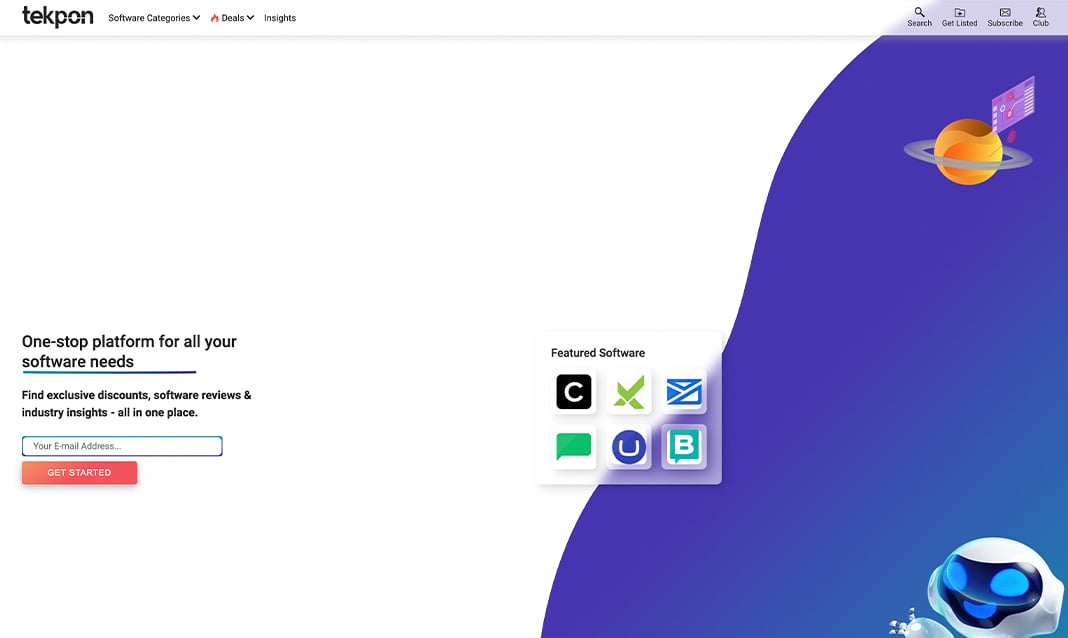
- Elementos em camadas: pelo facto de combinar efeitos de desfoque, sombras e transparência, os elementos de design quando são colocados em camadas assumem um efeito visual interessante.

Fonte: Tekpon
- Ícones: também podem ter design com a técnica frosted glass, embora seja um trabalho complexo.
![]()
Fonte: Dribbble
- Fundo colorido: este efeito pode ser a base para a imagem do plano de fundo;

Fonte: Dribbble
- Blocos em forma de cartão, que permitem destacar e separar elementos;

Fonte: Dribbble
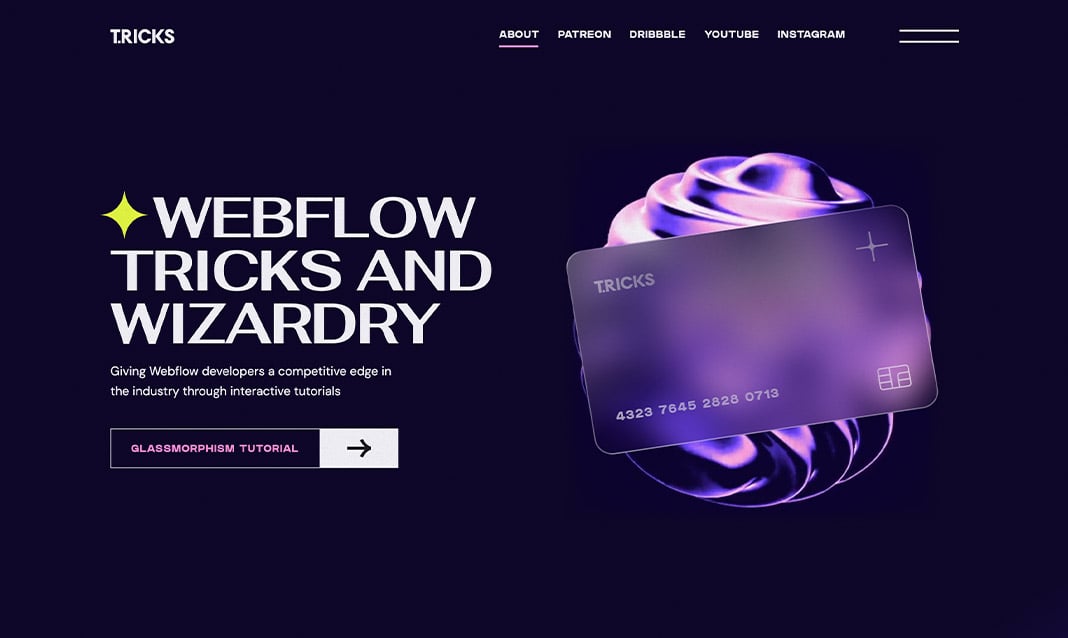
- Destaque do elemento: neste caso, o efeito pode não ser muito suave pois o objetivo é captar a atenção total para determinada imagem;

Fonte: Tricks
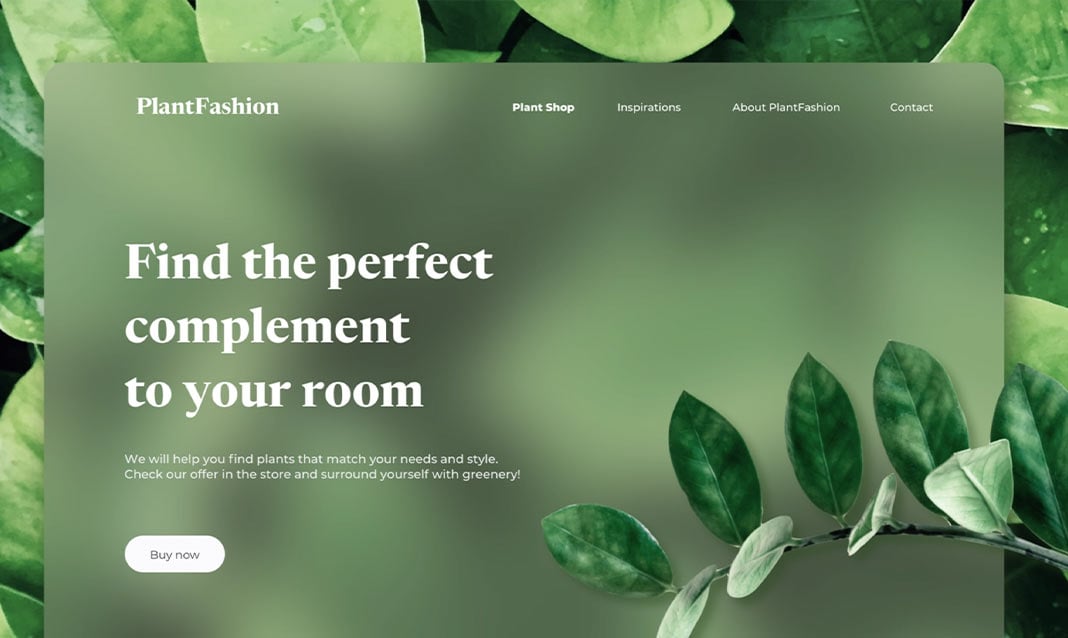
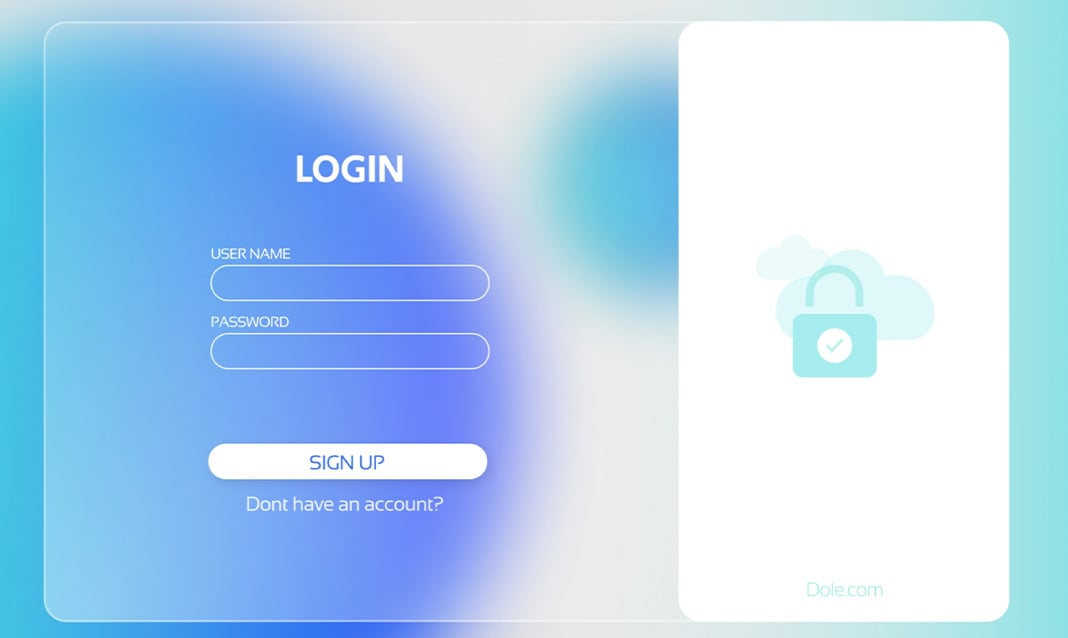
- Call to actions: o efeito frosted glass permite captar a atenção para a ação.

Fonte: Dribbble
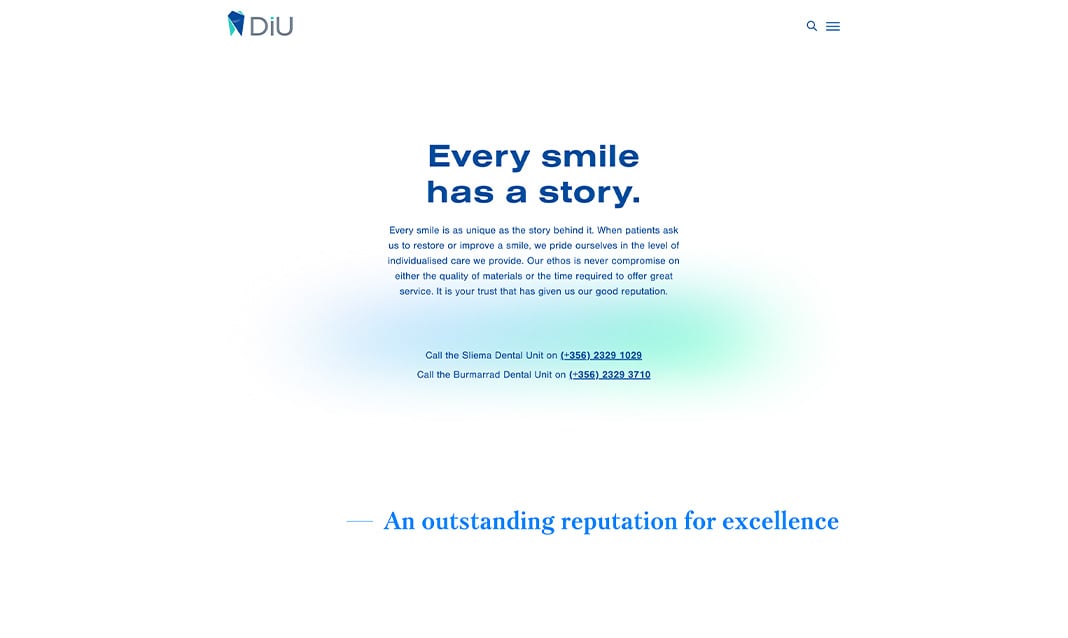
-
Camada suave na imagem de fundo, em que é importante que o efeito colorido seja delimitado a um tamanho inferior ao do ecrã inteiro para evitar que se assemelhe a um gradiente.

Fonte: DIU
6. Espaço em branco: a sua importância no web design
Tal como na escrita, também o design pode começar com uma página em branco. Acrescentar elementos como fotografias, vídeos e imagens a um design tem de ser trabalhado da melhor forma para evitar que se torne confuso para quem visualiza.
A definição deste elemento de design é simples, certo? Como o próprio nome indica, o espaço em branco é o espaço vazio que é envolvido pelos restantes conteúdos na página web. Apesar desta definição, pode assumir outras tonalidades e é considerado um dos elementos criativos mais importantes do web design.
A sua principal função é manter uma harmonia visual ao longo da página web.
Tipos de espaços em branco
Existem quatro tipos de espaços em branco: o micro, macro, passivo e o ativo.
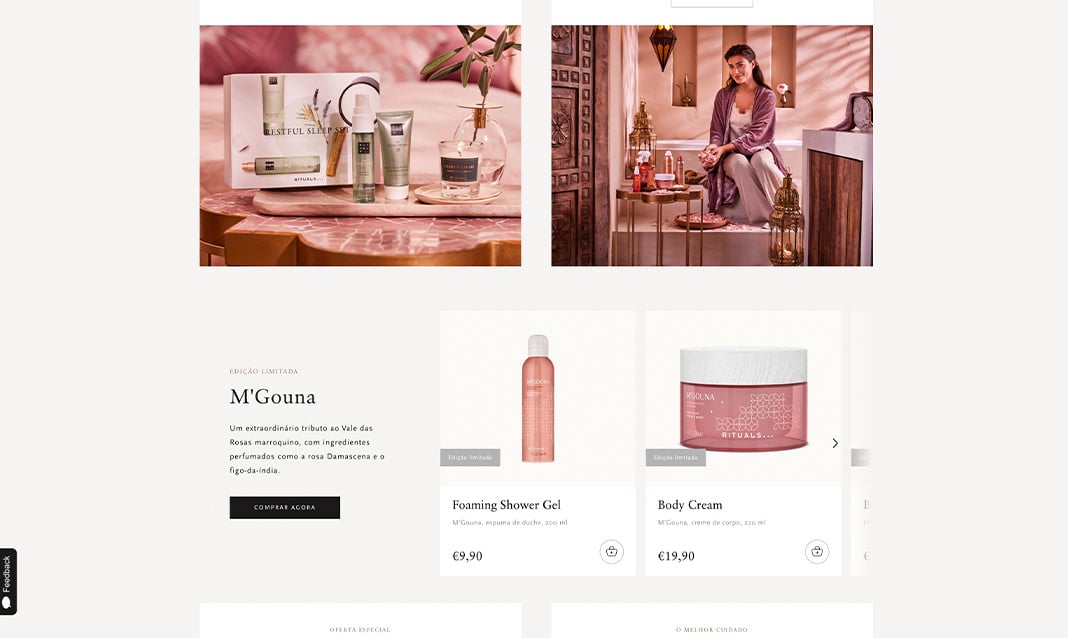
Enquanto o espaço em branco micro pretende melhor a legibilidade e diz respeito aos intervalos mais pequenos entre elementos (palavras, parágrafos, formulários), o espaço em branco macro diz respeito ao intervalo maior sem conteúdos (margens, entre seções de uma página, hero images) e tem o objetivo de melhorar o layout do website.

Fonte: Rituals
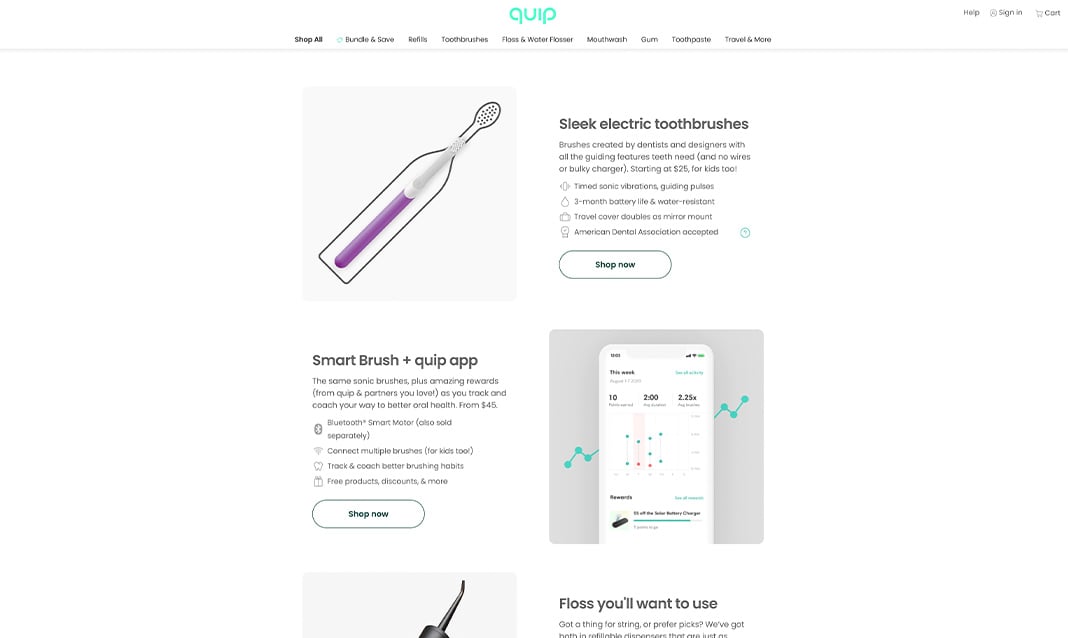
De uma forma diferente, também existem o espaço em branco passivo, que se baseia nas falhas que acontecem naturalmente no design e na tipografia; e o ativo, que diz respeito às áreas vazias que são colocadas intencionalmente na página web com o intuito de orientar a navegação do utilizador.

Fonte: Quip
Benefícios de ter espaços em branco nas páginas web
- Melhora a legibilidade, pois facilita a leitura dos textos através do espaçamento entre linhas e outros elementos visuais;
- Estabelece uma conexão entre elementos individuais que estão localizados próximos uns dos outros, ao transmitir a sensação de que são um elemento na sua totalidade (como acontece no caso dos formulários);
- Direciona a atenção do utilizador para determinados objetos: quanto maior for o espaço em branco ao redor de um objeto, mais este se destaca;
- Cria uma hierarquia visual: o espaço em branco contribui para organizar a informação de modo a facilitar a leitura e visualização do utilizador;
- Transmite harmonia e elegância, com o uso de uma boa tipografia e fotografia.
Quais são as melhores práticas?
Seja na personalização de uma página já criada, seja na criação de um website de raíz é fulcral saber como o espaço em branco pode beneficiar o resultado. Para tal, é importante seguir algumas práticas recomendadas:
- Fazer uso do espaço em branco micro e macro;
- Não exagerar na utilização do espaço em branco;
- Fazer uma gestão da hierarquia visual;
- Colocar espaços em branco à volta dos botões de call to action, para que sejam facilmente encontrados;
- Formato mobile: é importante ter atenção ao impacto dos espaços em branco neste formato.
A boa utilização do espaço em branco pode aumentar o foco e a interação dos utilizadores com o website, assim como a sua experiência com a marca.
 Conclusão
Conclusão
É muito relevante implementar boas funcionalidades de web design centradas no utilizador, tais como o parallax scrolling, uso de gradientes, hero images, dark mode, efeitos frosted glass e espaço em branco.
Estas tendências têm a capacidade de aperfeiçoar o desempenho do seu website, aumentar a taxa de conversão e a de retenção, melhorar a experiência e aumentar a confiança do utilizador.
Para que tenham o sucesso pretendido, cada uma destas tendências deve ser adaptada a cada marca e negócio de forma individual, sendo necessário uma análise periódica dos resultados.
Conteúdo
Categoria: Content Marketing




